If your agency dropped off the face of the earth, would you know what tools and logins you need in order to troubleshoot a problem on your website?
If you answered yes, great job!
If you answered no (no shame), here are the most important logins and troubleshooting starting points:
Logins:
- Website access – you should have full administrative access to your own website. This allows you to add, update, and delete content. It also allows you to manage users, which is very important for when you want to axe your vendors.
- Registrar – this is where you purchased your domain. Often times, your DNS is managed here.
- DNS (Domain Name System) – where you connect your domain with certain pieces of information, like an IP Address that displays your website on your domain, or an MX record that connects your email with your domain name.
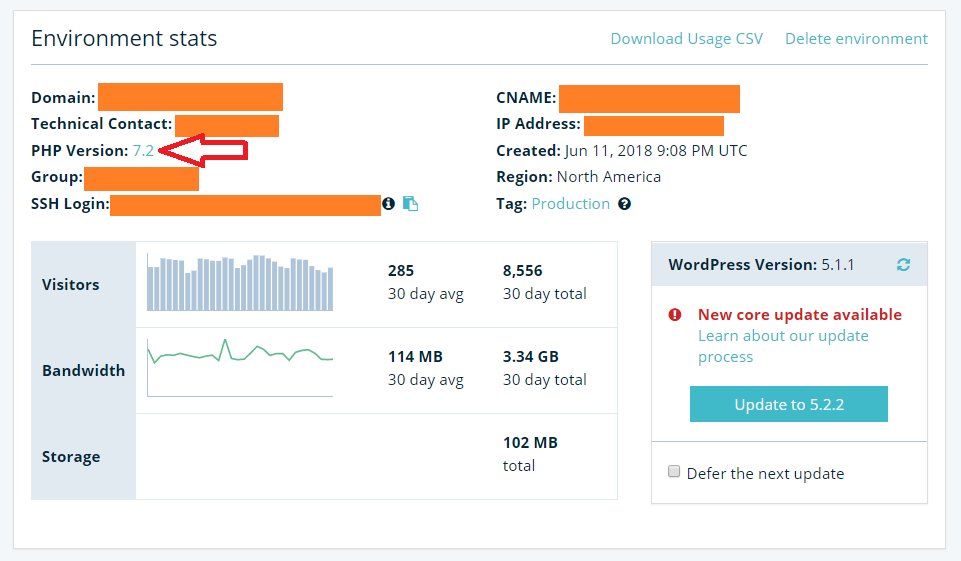
- Host – this is where your website’s information is stored, where you can make redirects for pages within your website, and make backups of your site.
*Helpful hint: sometimes your registrar and your host are the same company.
Troubleshooting:
Most big and scary website issues can be solved if you have access to the three tools above. Once you have access to these, you also have access to the support teams for each company. When in doubt, contact support. Most of the time, they’ll be able to pinpoint the problem, and then walk you through the steps to fix it, or even fix it for you.
Helpful Troubleshooting Tips:
- Make sure you’re using the automatic backup function through your host. We like WPEngine because they do site backups every night. If something breaks on your site, the easiest way to get things back up and running is to restore a backup from when your site was last functioning correctly.
- Take a screenshot of your DNS records any time you’re about to make an update. If you make a mistake, you can easily revert back to your old settings.
Most Common Reasons Your Site Goes “Down”:
- Your website hosting server has changed and your IP Address is different. If this has happened, you’ll need to update the “A Record” within your DNS to the new IP address. There are ways to avoid this, like using a nameserver to link your domain and your website, but that’s a lesson for another day.
- There’s a big red security warning. This is most likely due to an SSL issue. If it is an SSL issue, check with your website host to make sure your subscription is up-to-date. Another reason could be that you’ve added a file or an image that is not secure to a page on your site. The worst case scenario is that your site was hacked. But talking to the support team at your website hosting provider will help you solve the problem.
- Your domain is for sale because you didn’t renew. Always set your domain to automatically renew so you never lose your domain. If you do forget to renew, login to your registrar and immediately purchase your domain, before someone else does.
This list is far from comprehensive, but these initial steps and tips should provide you with the knowledge and confidence to resolve the majority of unanticipated website issues.