In a previous post, we covered Google announcing Core Web Vitals as metrics to measure a healthy site. In November, they announced that these metrics will be search engine ranking signals in May 2021 along with existing search signals for page experience which include mobile-friendliness, safe-browsing, HTTPS, and intrusive interstitial guidelines. We have been spending time diving into these web vitals and how we can be prepared and provide an excellent page experience.
To review, these are defined as the Core Web Vitals:
- Largest Contentful Paint (LCP): The time it takes for a page’s main content to load. An ideal LCP measurement is 2.5 seconds or faster.
- First Input Delay (FID): The time it takes for a page to become interactive. An ideal measurement is less than 100 ms.
- Cumulative Layout Shift (CLS): The amount of unexpected layout shift of visual page content. An ideal measurement is less than 0.1.
Let’s dive into how Mockingbird is preparing.
- Using Sage 10 starter theme that comes prepared to use tools that help purge, minify, and cache the theme assets we make. This is important for site speed and most importantly, first input delay. We combine and concat our JavaScript and CSS files down to bare minimum to make them extra lean.
- Using CSS to fill in spacing for fixed elements. Often websites have fixed elements (we have fixed headers that react to user scroll) like banners or ads. If you don’t accommodate for that space before the element loads, it will shift the website layout when the rest of the website doesn’t, thus increasing your CLS score which we don’t want.
- Using WebP images – a more progressive web format that can be compressed smaller than your typical image formats.
- WordPress now comes with lazy loading which means it doesn’t load page elements into view until the content is within the viewport.
- Removing useless JavaScript like light-boxes and carousels. JavaScript is a huge offender in page load and the less JavaScript, the better.
- Using Autoptimize to load combined third party Javascript and CSS files into one bundle. This drastically helps with site speed and decreasing FID.
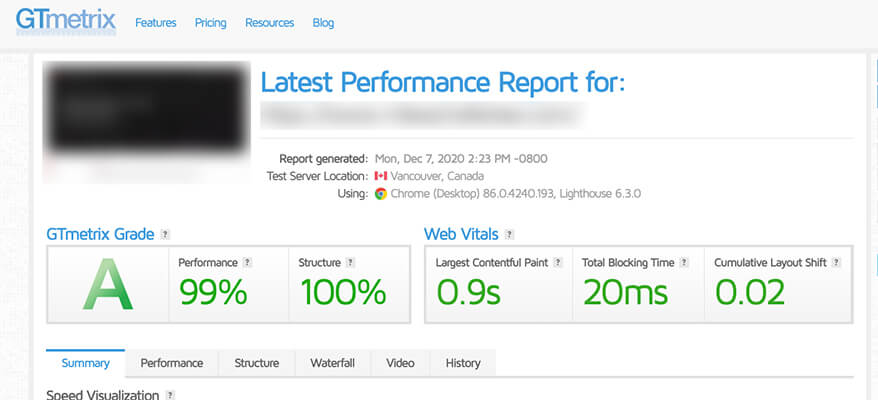
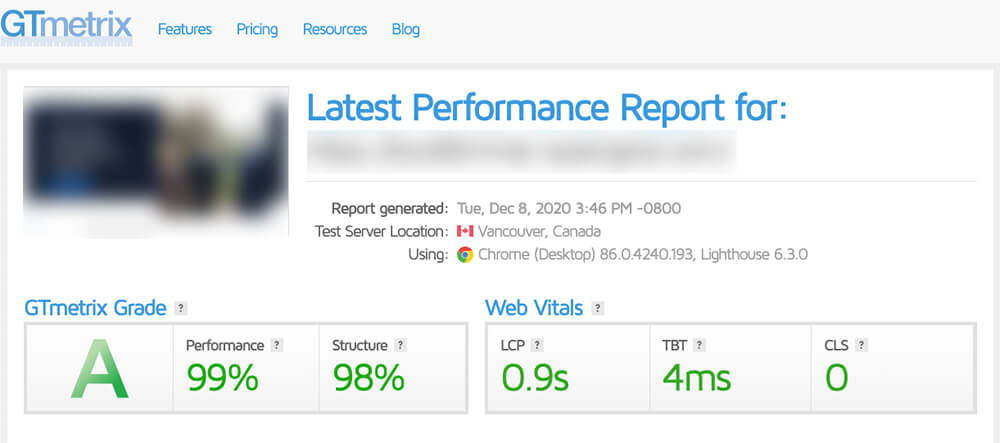
The Results
Below are screenshots of some recent law firm websites we have created using the above techniques.