Search Engine Optimization with a “VP of Marketing” mindset continues to be Mockingbird’s business focus. We focus on generating high returns for our client’s marketing investments. Search Engine Optimization (SEO) encompasses a broad set of tactics that bring more visitors to our client’s websites. Mockingbird often supplements our SEO engagements with measured Pay-Per-Click and Display advertising campaigns. Our strategies widen the top of our client’s marketing funnel. But, what about the website visitors? How can we increase the likelihood that they start a contact through the website they’re visiting? The real people using a website can be forgotten with the focus on analytics, traffic numbers, and number of leads generated.
Enter Design and UX (User Experience).
Design and User Experience
Design has historically been a constant factor in marketing and business strategy. Your branded website needs to convey your firms personality and garner trust. People connect with good design – they know it when they see it. There is no scientifically proven “best” design, color, or font, but your web design should communicate your brand and connect with your potential clients.
User Experience (UX) might be an overly broad term… It combines many different skills and professions into a job that ensures people are having the best possible experience with a technology product. This can start at the top of the funnel with the copy of your PPC ad, all the way to the experience they have on the phone with your front desk. Every interaction with your law firm matters, whether it’s on a Google results page, on your website, or on the phone.
UX is becoming more important with every passing year and each technological advancement, so there’s a reason UX Designer is the fastest growing design position at large companies. UX designers are becoming CEO’s and company founders at a great rate because of their broad understanding of data, users, design, and business. You might be asking… “Why are you telling me all this? UX might be important for big product companies, but not for me… I just want people to find my website and call me!” But, there are a lot of design and UX wins to be had for law firm websites that can grow your business.
User Experience Improvements Increase Conversion Rates
If you could double the amount of calls you get from your website by testing and improving user experience – would you? Of course! If your website is missing some of these easy wins, making these changes could significantly improve your conversion rates. Many of these items overlap with design, UI, SEO, content, etc… But together they make up the entire User Experience.
Easy Wins
See below for easy UX wins, or as Conrad would say – “low hanging fruit”.
Links
Do: Internal Linking. Don’t: Broken links, 404’s, broken images
Your website shouldn’t have any broken links! Images and/or broken page links will drive away visitors and potential clients. Internal linking or links to other pages from within your text content can improve conversions. A strong main navigation is important and a web design staple, but people navigate websites differently. Navigating to different pages should be effortless for your users – so provide them with more ways to do it!
Contact Information
Do: Easy to find, complete contact info. Don’t: Force one contact method or provide incomplete contact info.
Make sure your phone number is easy to find in your header! If they can’t find your contact information, how are they going to call you? Your site should include complete business contact information on your contact page to increase trust. Show that you have a real location, people, phone, fax, etc… Use simple calls to action, these will make visitors use your contact info.`
Contact Forms
Do: Use contact forms. Don’t: Require too many fields and overbearing security measures.
A strong contact form will generate a lot of leads. Your forms should have as few fields as possible, and as few required fields as possible. I suggest Name and Email as the only required fields. I would recommend against Captcha security fields – this can stop visitors from using your form. Try other security/anti-spam measures instead, and include a security message/disclaimer below your submit button.
Client and Peer Reviews
Do: Display reviews of your services, professionalism, and what sets you apart. Don’t: Create fake reviews or use reviews without permission.
Using select reviews from your clients and peers increases the trust level on your site. Real photos can take these to the next level. Visitors to your website will be more likely to contact you if they trust that your glowing reviews are real and personal.
Live Chat
Do: Use a subtle live chat. Don’t: Aggressively pursue chat leads with screen blocking popups, too much motion, and repeated offers.
Live chat can be extremely successful when used correctly, especially for certain practice areas. Everyone communicates differently; certain visitors will prefer a live chat option over any other contact method. However, don’t overwhelm and scare away your other visitors with overzealous chat options.
Original Photos
Do: Use professional, original photography. Don’t: Overuse stock photography or your iPhone office photos.
Professional photos go a long long way. A professional photographer will be capture your personality and law firm values. These images will communicate with your visitors on a personal level before they ever speak with you. Photos can make you look strong, powerful, friendly, professional, etc… Visitors are more likely to pick up the phone after feeling/seeing these emotions. Just reading your tagline isn’t quite the same.
Content
Do: Write your own content. Don’t: Fill your website with daily “legal” blog posts and news rewrites, or hire a content writer without them ever speaking with you.
Legal is different. It’s hard for content writers without law degrees to write law firm website content. Most law firm websites use cookie cutter, outsourced content. Bloggers are hired to vomit news rewrites weekly. Marketers can add calls to action and some marketing spins, but you are your best content writer. If you can write 10-30 fantastic pages about your services, experience, personality, and answer clients frequently asked questions – you’re a cut above the rest. You know your clients better than anyone. What is helpful to them? What questions do they ask you first? What do they need to know before they contact a lawyer? How much do your services cost? You can answer all of these questions on your website better than anyone else.
Other UX Factors
I’ve already covered the easy UX wins that you or your marketing team can easily take care of. But, that was only the beginning!
Load Times
Google has claimed that site speed and loading times are a search ranking factor. Having a fast website isn’t easy or simple. Big box website providers and templates are inevitably going to load more web resources than your site needs. There are some easy tactics that can move the needle, but getting the high speed scores requires a large budget and talented web developer. I would suggest testing your website’s speed, your score isn’t going to look impressive, but the tests will hint at areas for improvement. Try some speed improvement suggestions below:
- Resize images and save for web with compression. Try Photoshop, Light Room, or WP Smush Plugin.
- Minimize HTTP requests, move away from templates and big box providers.
- Use a fast, managed WordPress host like WP Engine (this will take improve caching, compression, and security issues to name a few).
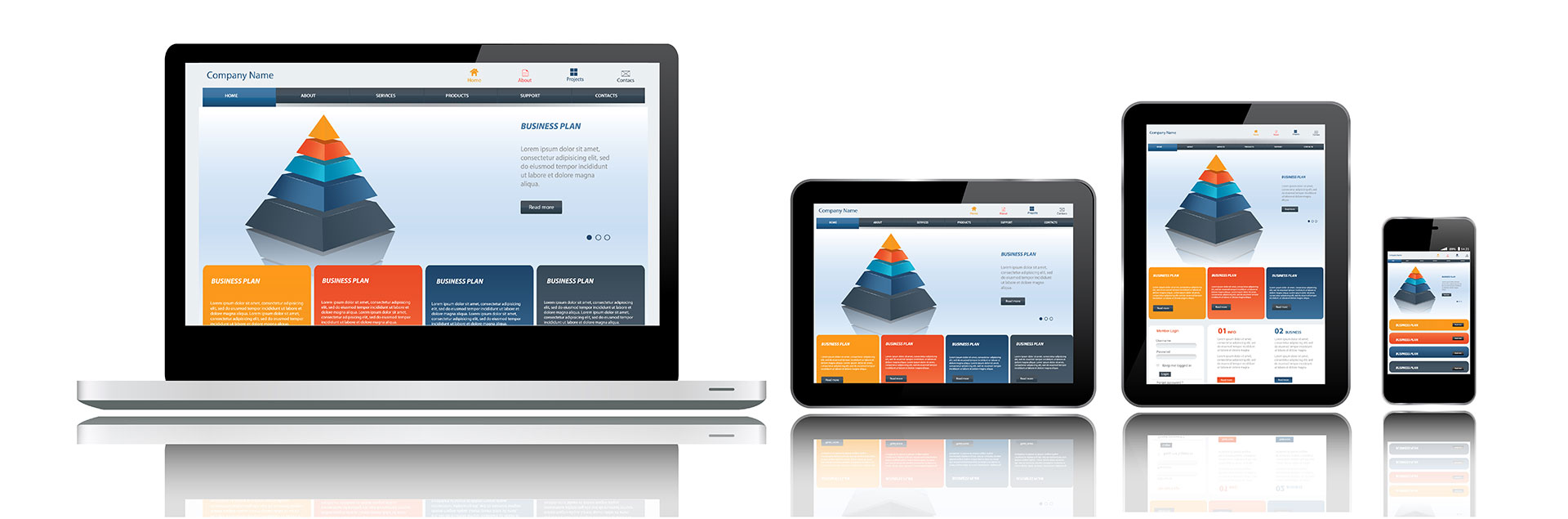
Responsive, Mobile Optimized Design
Many people searching for services are going to make their first encounter with your website on a mobile device. Your mobile website should easily communicate your value and allow easy navigation. Try a click-to-call prompt and measure the results!
Professional, Consistent Web Design
Your web design should provide a consistent professional feeling to potential clients. If your office provides a professional and friendly environment, front desk, and legal services – your website has to do the same.
UX – The Never Ending Process
Web technologies continue to evolve at an alarming rate. There will be new tools and methods a month from now. If you stay away from the bleeding edge and use data and testing to improve your website experience, you’re going to see conversion rates improve. UX is one of the best investments you can make in your business – from the search discovery experience, all the way to their first meeting with you, the attorney.
Dumping hundreds of thousands of dollars into advertising to double your leads is insanely expensive. You might double your conversion rate, with the same old traffic, by spending fifteen thousand dollars on: a new website, UX testing/improvements, and a front desk audit. Choosing UX over advertising can mean a much better return on investment. However, make sure you watch out for vendors peddling UX Myths!
Where are the statistics?
Legal is a tricky industry. There are such differences between practice areas and geographic locations. I had a hard time directly correlating numbers from B2C and B2B studies to the legal industry as a whole. Work with your agency and their reporting data to find your “low hanging fruit” and areas with room for improvement. Below are the various studies that I have read and used as references for this blog post. Reading List:
- Invision – The Business of User Experience
- Walker – The Future of B-to-B Customer Experience
- Veopix Design – Less is More: UI and UX on the Web
- Society of Digital Agencies – SoDA Report 2014: Digital Marketing Outlook
- Adobe – State of Content
- Hubspot – 17 Design and UX Statistics
- Ko Marketing – B2B Web Usability Statistics 2015
- Com Score – 2016 U.S. Cross Platform in Focus
There’s a ton of data in there all pointing to the same thing – UX is one of the best investments a business can make if they’re marketing on the web.
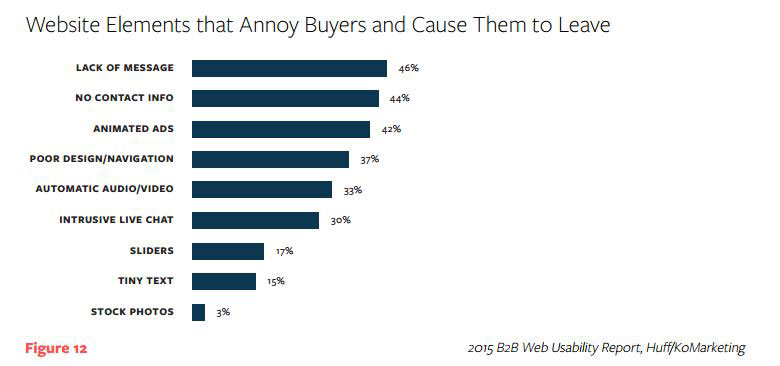
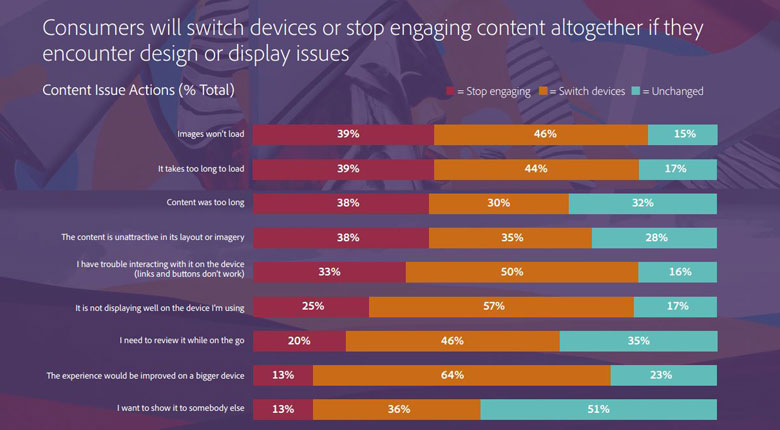
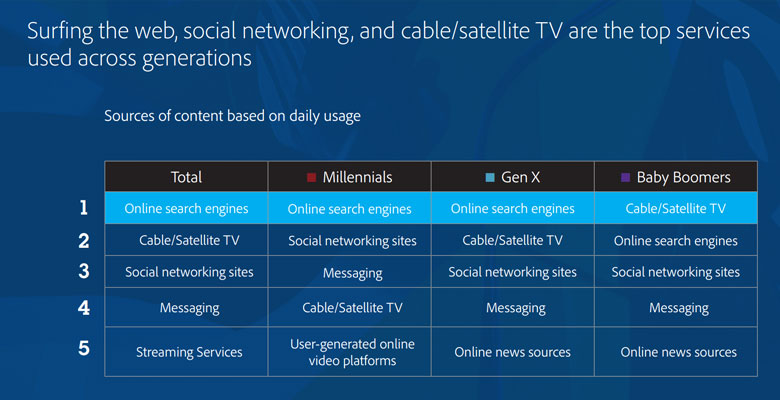
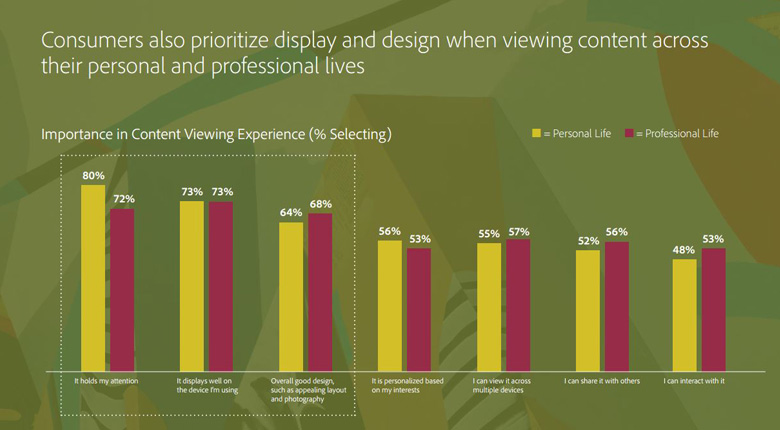
To push the point home, here are some pretty graphs. Directly correlated or not, they still offer important insights. Sources – Adobe and Ko Marketing (listed above).
Graphs Graphs Graphs




The End, Or Is It?
Investing in UX improvements can drastically improve your conversion rates. UX isn’t a cheap fix, or something that is ever finished. It’s not a one and done process. You should have the basics covered if you have a newly designed website, but there’s always room for improvement supported by research and data.
Talk to your agency, talk to your clients, test your product, make improvements, grow your business!

 Almost half of the population would be discouraged from buying from a small business with a poorly designed website – which was worse than not having a site at all. So drop that heinous, dated, big box, mass produced template in lieu of a design that lets you come alive.
Almost half of the population would be discouraged from buying from a small business with a poorly designed website – which was worse than not having a site at all. So drop that heinous, dated, big box, mass produced template in lieu of a design that lets you come alive.





 You should think about investing in responsive website redesign! You might also find some minor errors, like links that are too small. These kind of things can be easy for a web designer to change/fix and increase the mobile friendliness of your website.
You should think about investing in responsive website redesign! You might also find some minor errors, like links that are too small. These kind of things can be easy for a web designer to change/fix and increase the mobile friendliness of your website.