There is web design that works, web design that doesn’t work, and a whole lot in between. Design is holistic – it is not just the skin or wrapper for your website. That’s why we hear many different terms around design – Product Design, Web Design, UX Design, Front-End Design, Full-Stack Developer, etc… All of these are skills or job titles entangled in the web design/development department. Design is not based around one question – “Does it look good?” – that’s aesthetics. Design (look it up) encompasses different ideas to create a product or experience for a business or person to interact with. Is it easy to use? Does it relate to me? Does it relate to a business? Is it trustworthy? Does it look good? Is it ethical? Good design can answer all of these questions and more. When you introduce an ever evolving platform like the web, it complicates design further. My first ever “web design” book in school – “Don’t Make Me Think” – was old then, and the principals still apply today.
The design needs of websites definitely vary, depending on the purpose of the site, but for law firms, there’s a number of things that will definitely get you more clients.
1. Contact Information
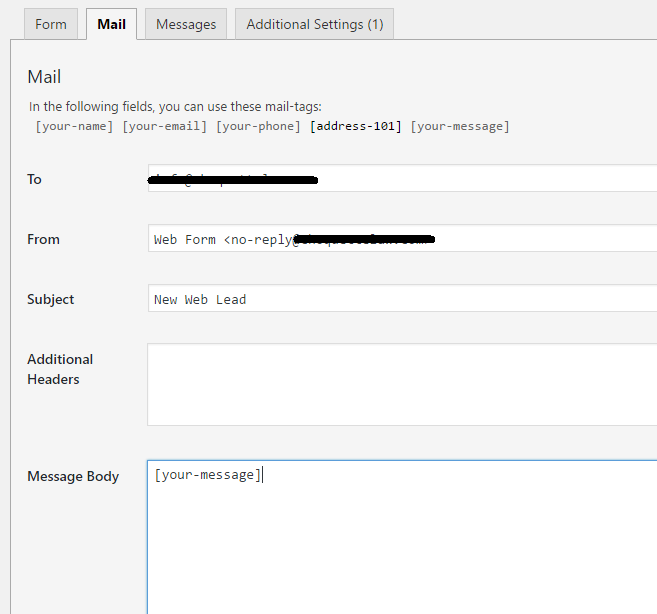
Your contact information shouldn’t be hard to find! Too often we see law firm websites with no phone number in the header and not so much as a contact form or address on their home page. How are they supposed to contact you for a consultation? What if your contact page link is hidden away in a sidebar? At Mockingbird we have one hard and fast design rule – the phone number goes in the header. Visitors should not have to look around to find your phone number! We also like having your address in the footer on every page of your site and likely an email contact form on every page (this should also stand out!).
2. Space
Empty space makes information and design stand out. If I hear “above the fold” one more time, I hope it’s the last. This is a design term from the newspaper era that carried over to web design when users weren’t all familiar with the “scroll” function within a browser. Studies show that this is no longer the case – especially with the emergence of mobile devices and websites. Some users will start scrolling before a page finishes a 1 second load time! Sure, it’s good practice to have the most important information at the top of the page, but an interested user is likely to scroll until they find what they’re looking for. Empty space around your, logo, buttons, phone number, text, calls to action, etc… can help raise conversion rates. So if you’re forcing your web designer to cram as much information as possible “above the fold” – you should have some data behind it explaining why.
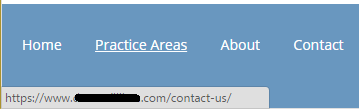
3. Simple Navigation
Navigation is so obvious that it’s almost not worth mentioning, but some websites are still getting it wrong. Make sure you have a top bar/header navigation menu, whether it has everything listed or as a drop down. This is a trend that today’s web users are going to expect and as a small business, you would be remiss without it. For users that don’t prefer navigating that way, you’re going to want to give them other options! This is why I like to include a variety of tools from breadcrumb navigation to home page icon buttons.
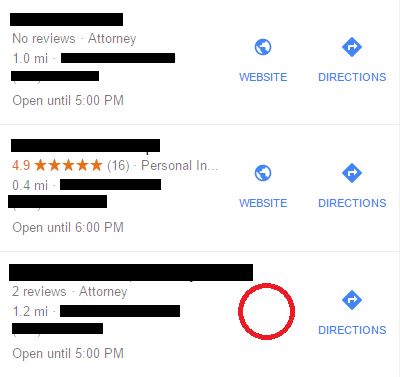
4. Buttons that Stand Out
Your buttons should be easy to find. A “Send” button that stands out is one of the quickest ways to signal a contact area to a user. Contrasting colors with some sort of differentiating design feature like rounded corners will make your buttons stand out. They quickly indicate to a user, especially fast scrolling ones, that this is an area where they can take action.
5. Calls to Action
Pair your buttons, links, or contact information with Calls to Action. This text will pull the user in, engage them, and encourage – you guessed it – “ACTION’! This text should be short and attention grabbing.
6. Custom Professional Imagery
So many websites and advertisements today use stock photography or clip art, it’s available cheaply or freely. Good designers can make this stock imagery look like it really belongs to your website and is important to your law firm. However, professional photography and branding that belongs to your firm takes your website to the next level. If the photography/branding can project some personality and feeling to a visitor, it’s going to create a much stronger connection. This connection can increase your website’s chance of conversion. I’ll lump video in here as well. If you have professionally created video on your website that engages a visitor it can seriously increase conversion. Custom imagery and video done correctly is another strong signal to search engines that you have quality, original content.
7. About Me
Your “About Me” page, or Law Firm Overview, or Team page, whatever you want to call it is another important aspect of design. It can be a high traffic, high converting page. Having strong, engaging content on your “About Me” page can really boost your conversion rate. Designers can highlight links to this page with buttons and calls to action. Further, you might want to include some special design on that page with professional imagery to further connect with visitors.
Wrapping Up
These 7 Web Design (focusing on aesthetics) basics are simple, important aspects that can seriously boost your conversion rate. If you’re missing any of these things, you should seriously consider addressing them and starting a discussion with your Web Designer!