A widely popular contact form plugin on legal websites has been scaring its users since it released its latest update on Feb 20th, 2016.
Contact Form 7, or CF7 for short, came out with a recent update that boasts a new “Configuration Validator”. This validator scans your contact forms and looks for common errors that prevent your form submissions from being sent properly. It seems that CF7’s developer was tired of answering/fixing common CF7 configuration settings. I don’t blame him.
Contact Form 7 Validation Errors
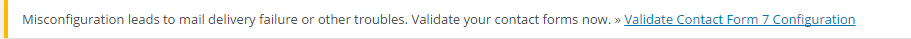
If you’ve recently updated this amazing WordPress plugin, you’ve probably notice a new notification prompting you to “validate your contact forms now.”

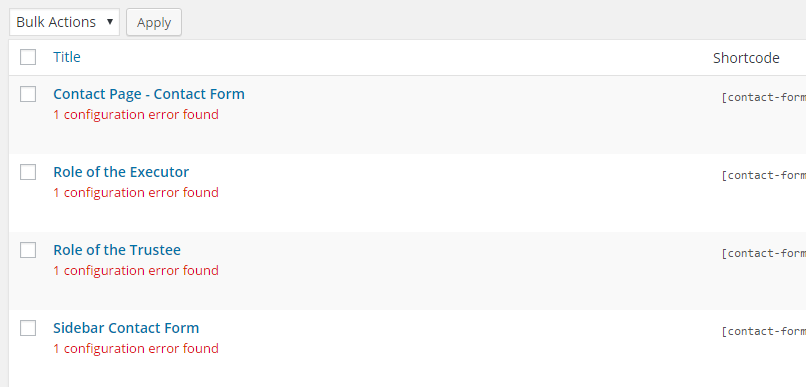
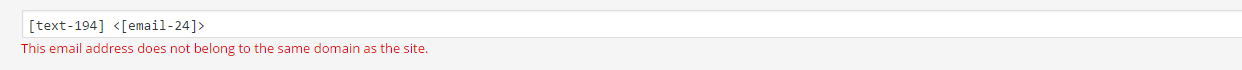
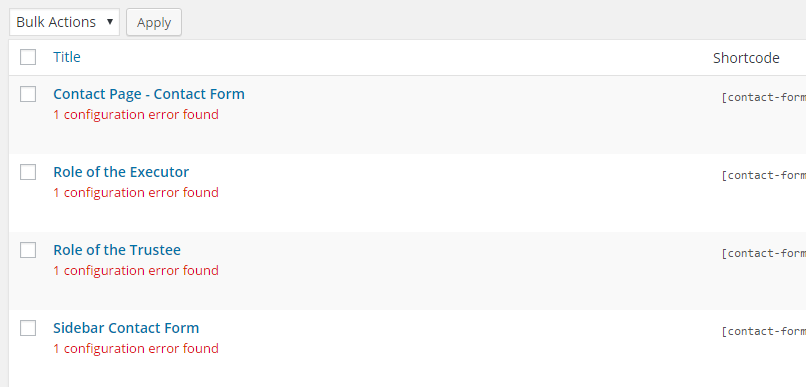
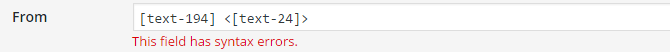
According to CF7, if you’ve setup your forms properly you’ll be all set. However, even if your contact forms are working, you may also see something like this:

AGH! This is my nightmare. Errors. And a lot of them. It just so happens that errors on contact forms are my least favorite thing.
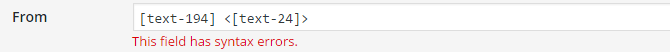
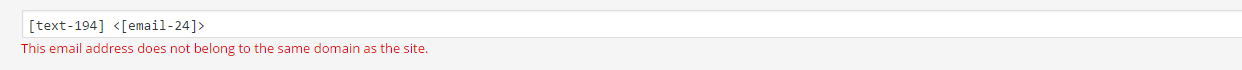
Here are two screenshots of the actual error on the contact form (both are on the ‘mail’ tab and related to the ‘from’ field):


How Do You Fix Them?
Step 1: If you haven’t already, install and activate a plugin called Contact Form DB. It captures and stores all form fills (even failed attempts), which allows you to follow up with emails that don’t make it into your inbox. Always have a plan B! I also recommend sending the developer a couple bucks for the piece-of-mind that they’ve developed for you.
Step 2: Test your forms. Send an email through your website to make sure you actually get it. Be sure to check your spam folder.
Step 3: If you don’t receive the email, change the “from” field on the mail tab to what CF7 suggests: [your-name] <valid-email-address@yourdomain.com>
Step 4: Test it again.
Step 5: Check your SPAM folder.
Bonus: If you’re running event tracking to Google Analytics, you might as well smash two birds and verify this is working as well. No time like the present! I’ve also come across a really helpful write up on other CF7 validation errors, why they are happening and how to fix them.
Why Are These CF7 Errors Happening?
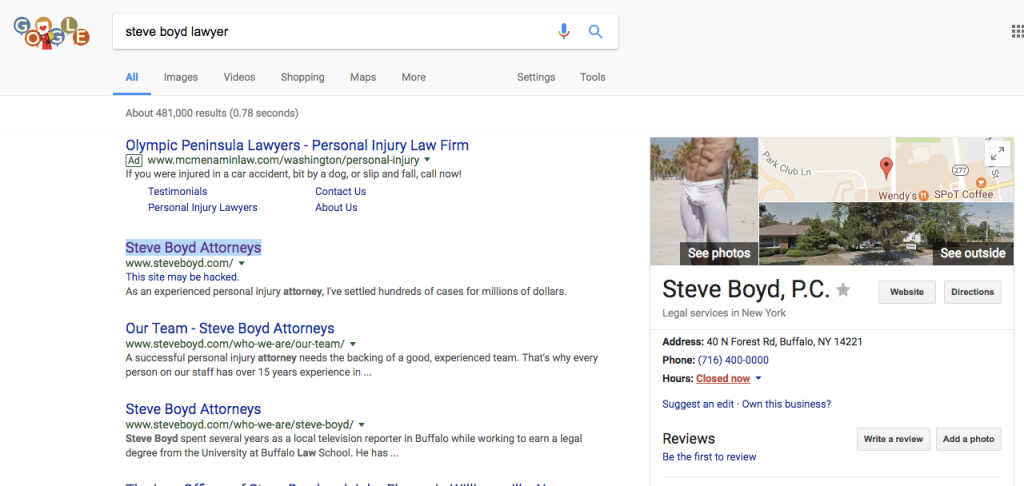
The internet is full of scammers and spammers. Just because an email says it came from conradsaamhashair.com doesn’t mean it actually did. There are many ways you can send emails on behalf of other people domains. Scary right?
On the other hand, sending emails on behalf of other domains can be extremely useful for you and your business. Perhaps your contact form or intake system sends automatic emails on your behalf. Very handy if you receive a lot of leads throughout the day. Technically, these aren’t being sent from your email, though it looks as if they are.
The trouble with setting up emails and contact forms exactly the way that CF7 suggests, is that it’s complex and involves you working with your IT/Email hosting provider (who probably knows nothing about websites). Surprise, email hosting and websites aren’t the same thing. To completely remove the risk of Spoofers sending emails from your domain, you need to use email-authentication settings like SPF and DKIM methods (read: contact your IT support).
Adding to the complexity: every email provider, client, spam filter, contact form and website content management system is different. Yay!
In short, you can setup the contact form to work… but if it’s not exactly how CF7 wants you to do it (since they’ve been forced to joined the war on spam), you’ll have to get used to some bright red errors if you choose to stick with what has previously worked.
CF7 Update Summary:
Updating your plugins immediately after a developer has released a new version is a lot like buying the first generation Samsung Galaxy S6 Edge. Sometimes everything goes smoothly, and other times you go through three different phones before you get one that works. It also means that you may need to get used to a few new quirks along the way.
We recommend that you regularly test your contact forms (and call tracking numbers) to make sure you are getting your leads. You’ve got enough to worry about – those two items shouldn’t be on that list.
Use a backup system to your contact forms. We like Contact Form DB. It keeps a log of all contact form submissions, even failed attempts.
Understand that sometimes there are false positives. Just because a scanner says it’s broken, doesn’t mean it actually is. Oh, and what worked yesterday may not work tomorrow even if it was best practice.







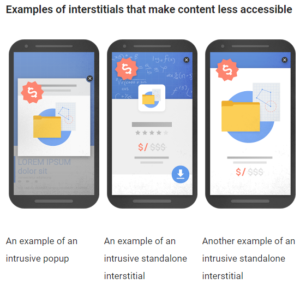
 ‘ve long ranted against many of the implementations of chat conversions – especially on mobile devices – in which the chat is so aggressive that it covers up content, as well as all other forms of conversion – phone numbers and form fills. In most cases, chat implementations are configured to maximize revenue for the chat provider, NOT the law firm. Some providers have gone so far to refuse to allow customization of how aggressively their chat is implemented. This is further exacerbated by most vendors positioning their service as a marketing channel instead of what it truly is – a conversion channel. (i.e. just because someone ultimately converted through chat – the marketing cost for that user should still be attributed to SEO, Adwords, Avvo etc.)
‘ve long ranted against many of the implementations of chat conversions – especially on mobile devices – in which the chat is so aggressive that it covers up content, as well as all other forms of conversion – phone numbers and form fills. In most cases, chat implementations are configured to maximize revenue for the chat provider, NOT the law firm. Some providers have gone so far to refuse to allow customization of how aggressively their chat is implemented. This is further exacerbated by most vendors positioning their service as a marketing channel instead of what it truly is – a conversion channel. (i.e. just because someone ultimately converted through chat – the marketing cost for that user should still be attributed to SEO, Adwords, Avvo etc.)




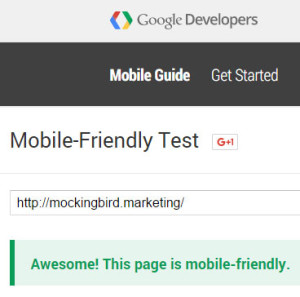
 You should think about investing in responsive website redesign! You might also find some minor errors, like links that are too small. These kind of things can be easy for a web designer to change/fix and increase the mobile friendliness of your website.
You should think about investing in responsive website redesign! You might also find some minor errors, like links that are too small. These kind of things can be easy for a web designer to change/fix and increase the mobile friendliness of your website.