There are so many creative PR and link building tactics to explore that we often neglect the most obvious opportunities.
Many link building plans that we come up rely on digital publishers that we may not have a personal connection to. They require casting a larger net, investing some serious outreach time, and offering something of significant value in return.
Have You Heard of Networking?
One way to ease the link building process and increase the likelihood that your efforts will succeed is to utilize your personal and professional connections.
It’s a pretty universally understood idea. Networking is good. Networking leads to opportunities. But, you would be surprised how many undiscovered connection link placement opportunities most attorneys have out there.
Why Network Link Building
Network link building provides an opportunity to develop a relevant and natural backlink profile. Most of the connections you have are likely from around your area, and if they are not, their sites will normally be relevant to your practice. The value of a link is not simply based on domain rating. The locality and topic of websites can affect the value of a link.
Connection Opportunities
To begin network link building, you must start by making an outreach list and identifying opportunities. If you’re having a hard time getting started, consider the following tactics.
Board Member Link Building
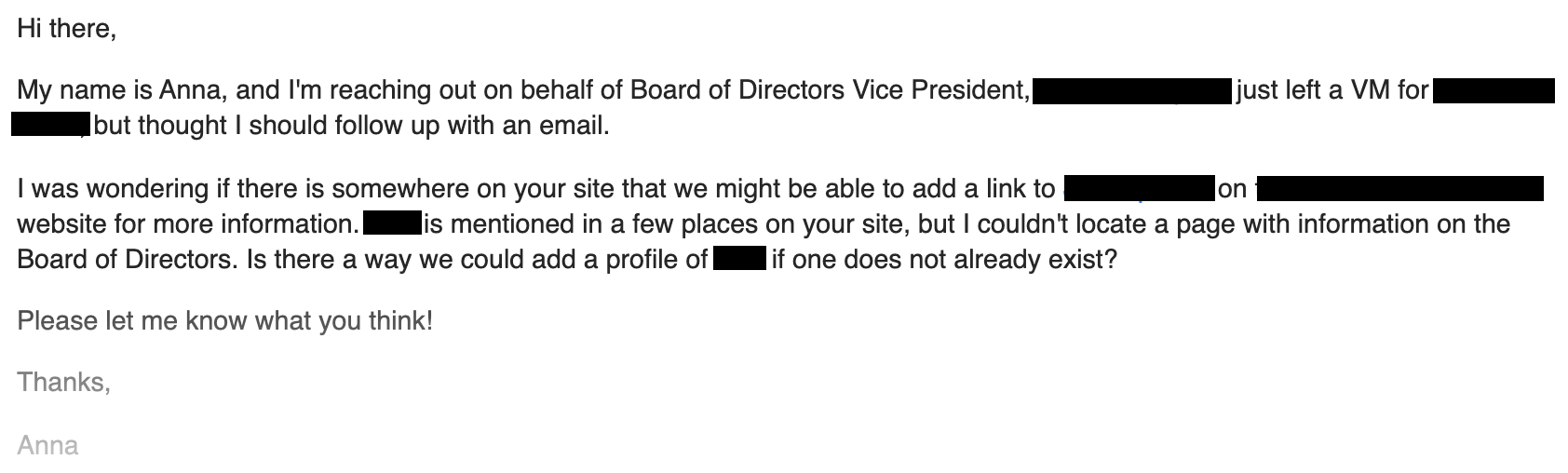
Most associations have pages which list out their board members. If you or an attorney at your firm is a member of a board, go to the association’s website and look for a page listing board members. You can then reach out to the association and ask them to add a link to the attorney’s profile for more information. No board member page? No problem. Reach out and ask if there is somewhere that a profile can be added.
Example:


If you have a personal connection at the association, contact them. If not, search for contact information on the site. If there are multiple contacts listed, give preference to web admins and communications officers. The most suitable contact will depend on the specific organization.
Donation & Sponsorship Link Building
Have you made a donation in the past or sponsored an event? If so, reach out to the organization and ask that you be added to their sponsors page; most non profit websites will have one. Similar to Board of Directors link building, don’t be afraid to reach out if there is no page. Ask if they would consider adding one or linking elsewhere. Be sure to be human and express that you are happy to support their organization.
Local Business Link Building
- Do you have a friend that owns a business?
- Is there a service provider that you firm refers clients to?
- Is there a restaurant that your team loves to go to for lunch?
Reach out and offer to write them a review to be published on their website and ask that a link to your firm be added to your name in the review.
Podcast & Webinar Guesting
Do you have any friends or business connections who have done webinars or who have podcasts? Reach out and suggest a topic of discussion and offer to be a guest in their next session. It’s an effort to consistently produce content and find guests for podcasts and webinars, and you may be helping your connection out. Just be sure to ask for a link on the event page or in the episode description.
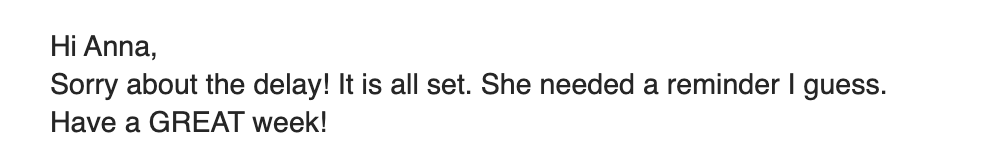
Follow Up
Many organizations and businesses are overwhelmed right now. Even if they say they will add the link they may get distracted my other work and forget. Make sure to gently follow up with them. Most people will be thankful for the reminder.

Get Creative
These are just a few ideas for how to use your connections to develop links for your website. As you consider your connections think about what you might be able to provide them. The best link building is based on providing value to the website you’re hoping to get a link from. These are tough times for most businesses and organizations. Think about how you can nurture your connections and help them, even in a mall way.