Yoast is an SEO plugin that can help your website meet the “highest technical SEO standards.”
One important feature is its ability to control how your site appears in search results. The search appearance settings include: general, content types, media, taxonomies, archives, breadcrumbs, and RSS. In this article we will review the best practices set up of each tab. Many of the settings you choose will be dependent on your preference, and we will cover how to make the best choice for your firm.
General
General Yoast settings include your default meta title separator, schema setting, and organization title and logo information.
Title Separator
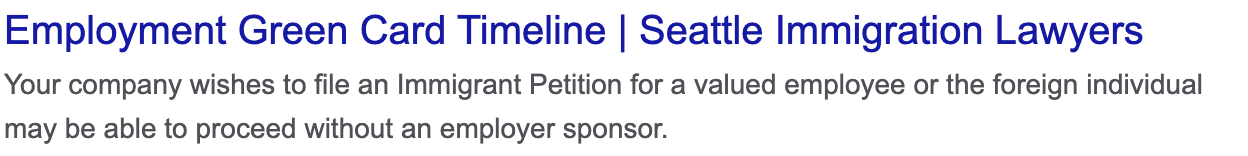
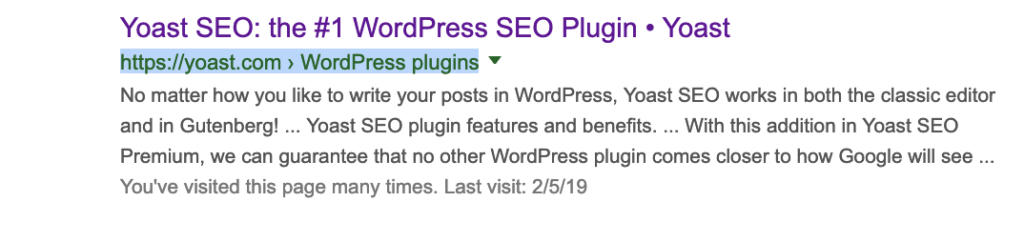
The title separator is used in your default meta title settings. At Mockingbird, we use the pipe separator in all meta titles. We do this because this separator uses few pixels appears professional in search results.

Example

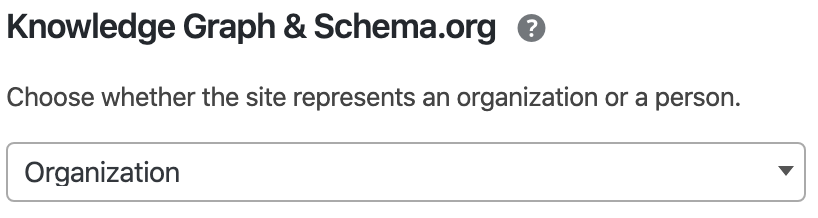
Schema Settings
It is recommended that you select “organization” for your schema settings regardless of whether you are a multi-attorney or solo practice.

Organization Information
Make sure that your firm name is entered as it appears in your Google My Business listing for NAP consistency. This information will be embedded in the back end code of your site for search engines to crawl. It may also appear in search results.

Content Types
In this section you will specify what the default search appearance should be for any type of content you have. You can decide which types of content should appear in search results and what the default meta title will be (SEO settings). You can also decide a default meta description, but we do not recommend using this field. Each page should have a unique meta description specific to the content on the page. You should either manually write one for each page (recommended), or allow search engines to determine which content to grab from the page for the meta description.
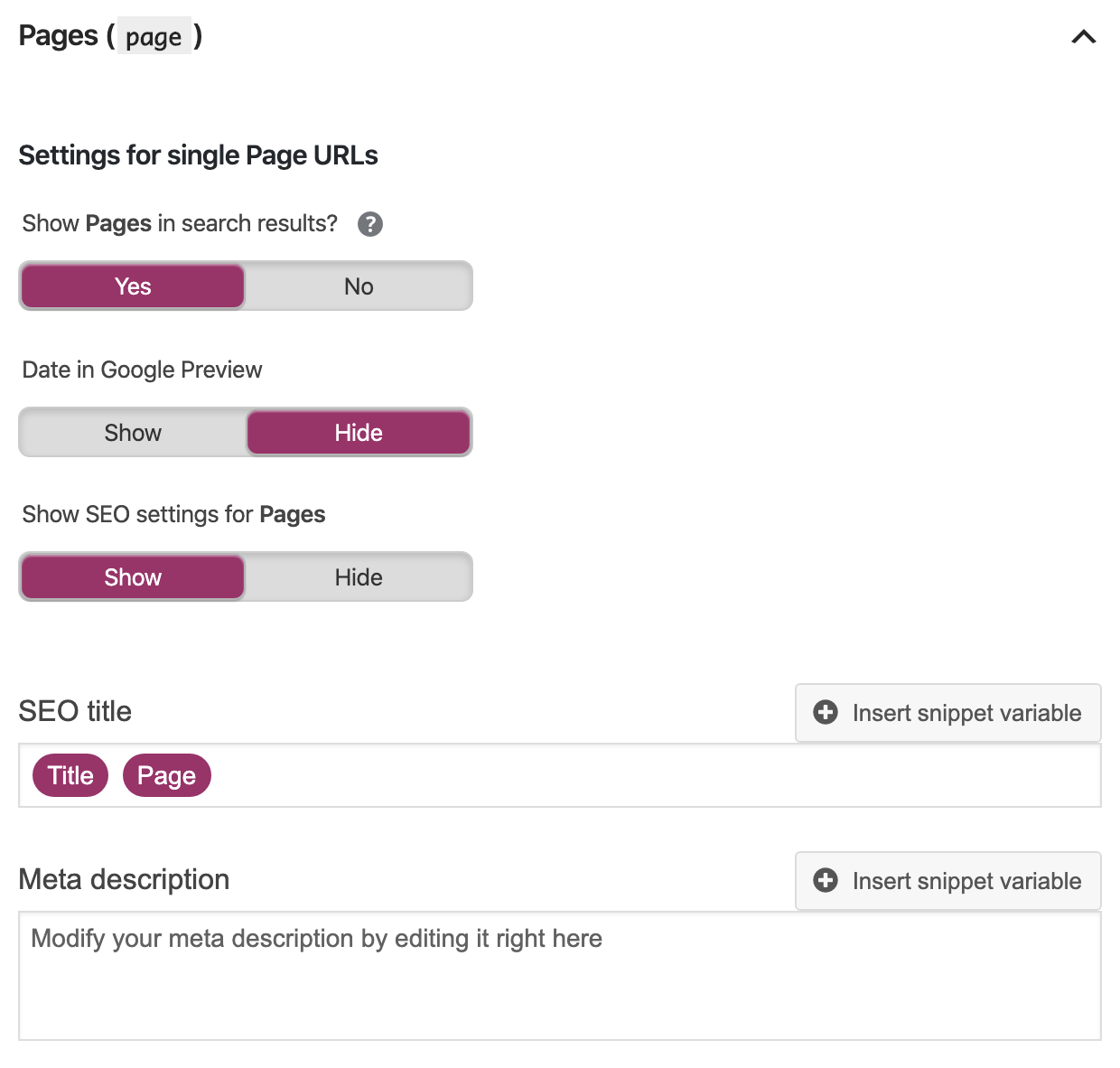
Pages & Posts
Your pages and posts should be shown in search results. We do not recommend showing the date of publication in search results for pages. The publication date of say the homepage is not relevant, and showing that a page was published multiple years ago may detract users. However, you may choose to show the publication date for a post; this is entirely up to you.
Other Content Types
Your settings for additional content types (based on your website development) is dependent on your SEO strategy. On Mockingbird’s website we also have FAQ and Event content types, which we have chosen to set up identically to our page settings.

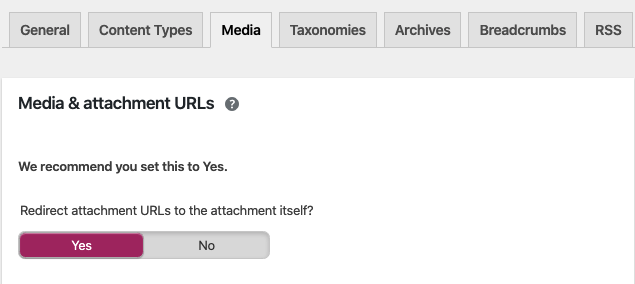
Media Settings
Make sure that your media and attachment URLs redirect to the attachment itself. If this setting is set to “no” a page will be created for each file, inflating your website with unnecessary pages. These pages will detract search engine attention from your important content, such as practice area pages.

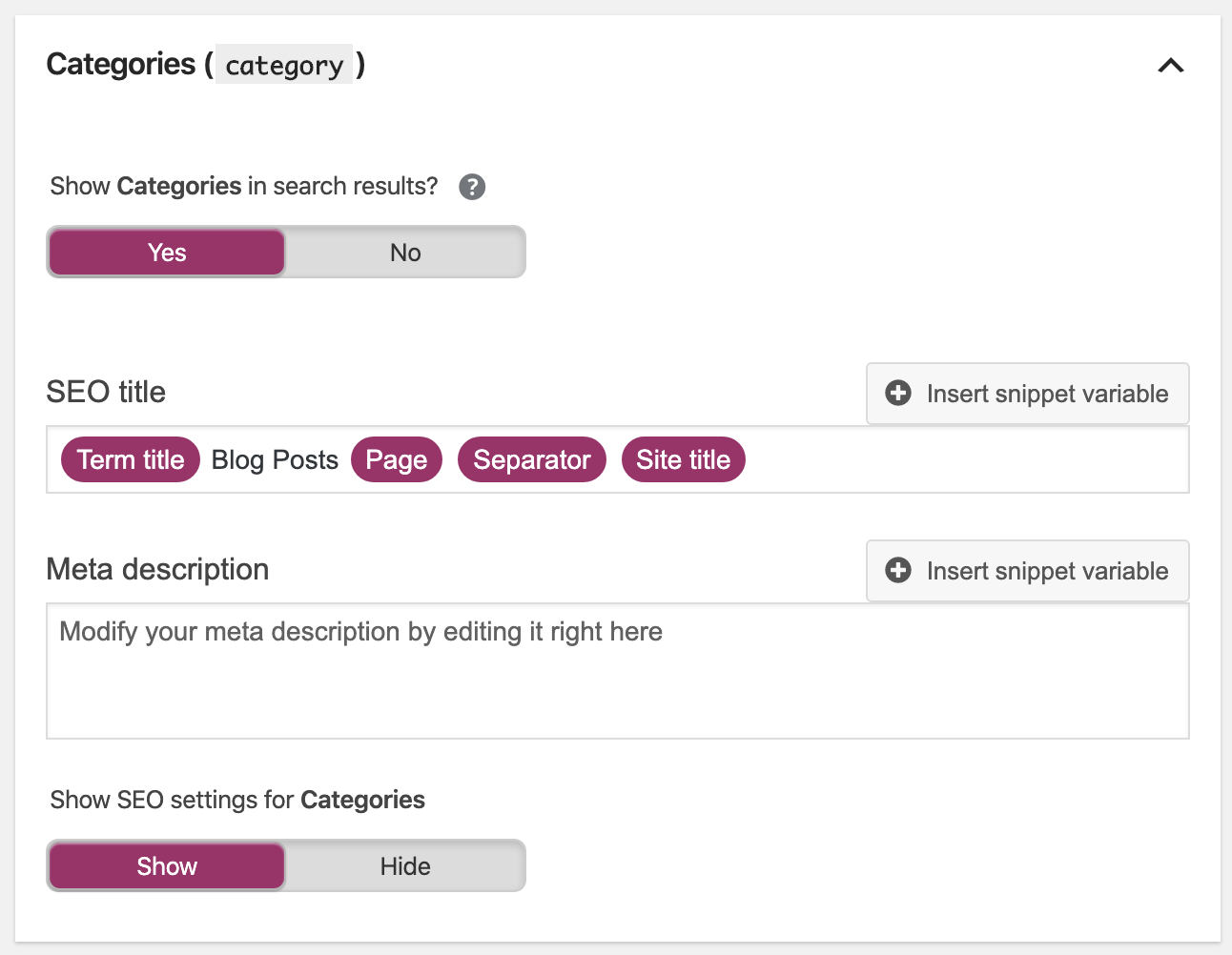
Taxonomies & Archives
In the context of content marketing, taxonomy is simply the organization of content. Most commonly, this includes categories and tags that are applied to posts. In the taxonomies sections of Yoast, you can decide whether your categories and tags will appear in search results and how they will appear. Should your category and tag pages be indexed? To answer this, ask yourself if the pages add value to users. If the answer is no, then these pages should be no-indexed, or removed entirely. Before making this decision it is best to check traffic to these pages using Google Analytics and ensure that there are no links being pointed to these pages using Ahrefs. The same advice applies to archive pages, such as post author and date archives.

Breadcrumbs
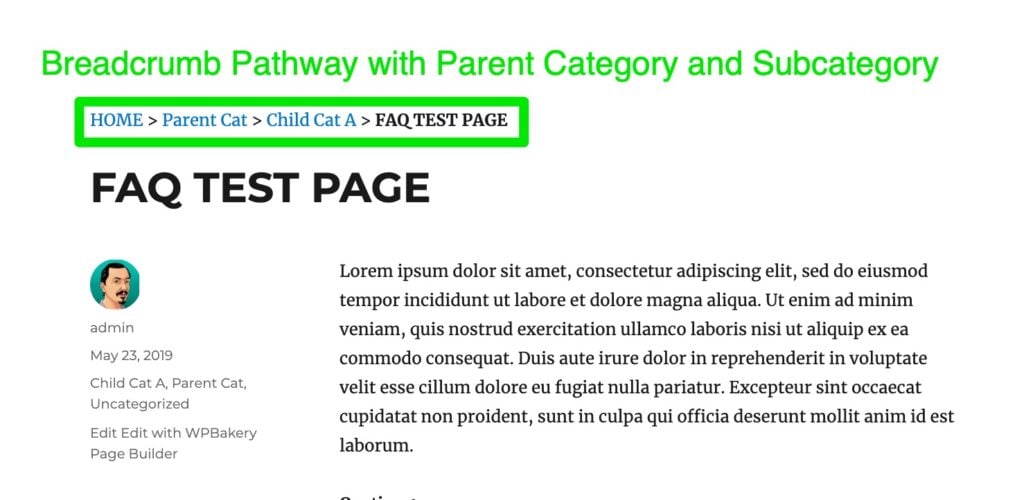
According to the Online Marketing Institute, “Breadcrumbs add another form of navigation for visitors to find their way around your Web site. They build out a logical path of what pages have been visited and where they are in relation to the site flow.”
Below is an example of bread crumbs appearing in search results and a post through the Yoast plugin.

To implement Yoast’s SEO breadcrumbs you will need to edit the theme of your website. Yoast has created an in-depth guide to enabling breadcrumbs. It is not critical that you have bread crumbs enabled on your website, but you may wish to enable them for usability purposes.
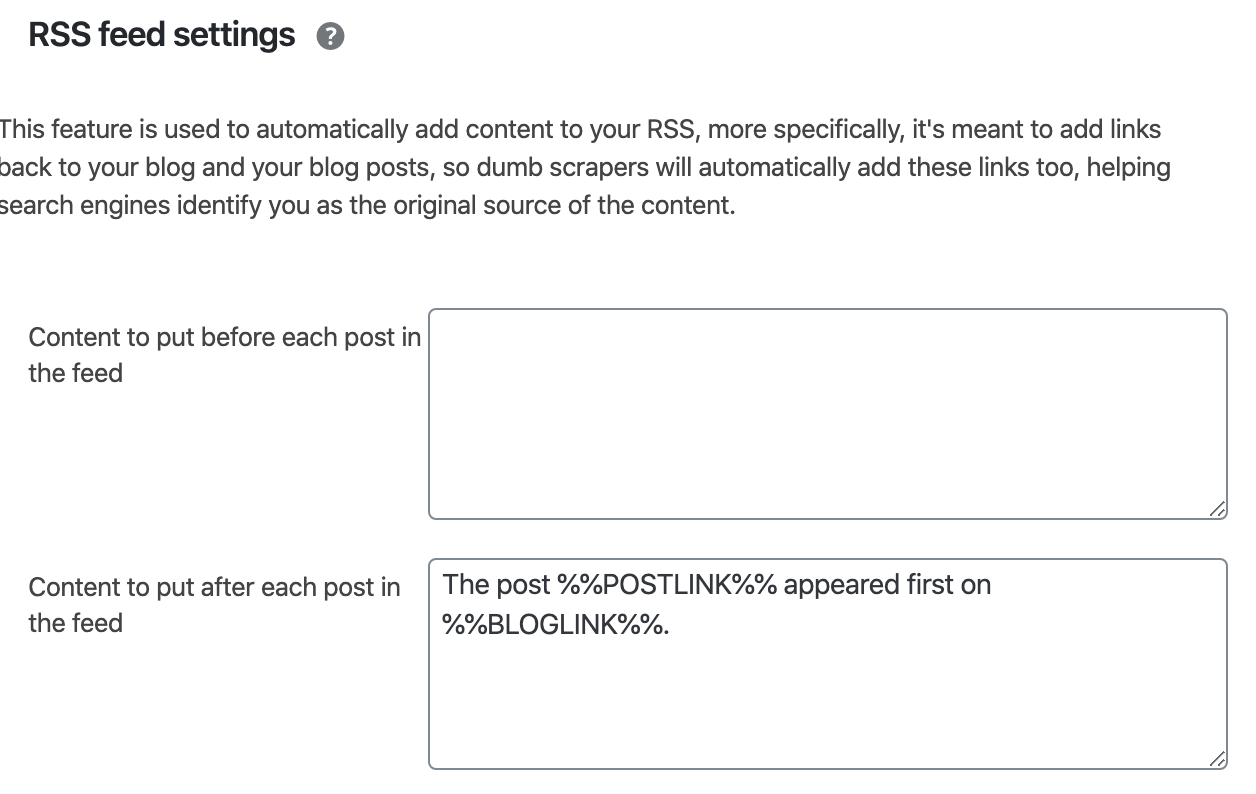
RSS
The RSS feed settings prevent web scrapers from republishing your content without credit. The default settings here should be sufficient, adding a piece of text to the bottom of a scraped piece of content with a link to your original blog post.




 1) Hick’s Law
1) Hick’s Law