Law firms that use Clio Grow as their intake management system may not be aware that it is possible to automatically get source information from form submissions into Clio Grow if you’re using WordPress as your CMS.
The benefit to passing source information into this extremely popular legal intake management software is massive. By doing so, you’re able to accurately understand which of your marketing and advertising channels are driving consultations, and ultimately clients to your firm.
The key here is accuracy. If you’re simply relying on an intake specialist to ask your prospects how they heard about your firm, the response is almost always lackluster. Often, you’ll attribute the lead to “the internet”, “Website” or “Google.”. Sound familiar?
The fact is, The internet is a big place and your website isn’t a true source.
More importantly, your intake specialist doesn’t even get a chance to ask someone who completed a form “How did you hear about us?”
I’ve outlined the technology you’ll need and the steps you’ll have to take to get source information automatically into Clio Grow below.
What Technology You Need To Get Source Information Into Clio Grow
- WordPress
- Clio Grow (but you knew that already, right?)
- Gravity Forms – Elite License required to get the Webhooks add-on
- Gravity Form Webhooks Add-On – included in Gravity Forms Elite license
- Attributer – Free trial then $49/month
How To Set Up The Technology To Get Source Information Into Clio Grow
- Install Gravity Forms on your WordPress Website.
- Create a new form with the following visible fields: * Indicates required fields.
- First Name*
- Last Name*
- Email*
- Phone*
- Tell us about your case
- Create the following hidden fields:
- Referring URL
- Source
- Source Drilldown 1
- Source Drilldown 2
- Source Drilldown 3
- Landing Page
- Landing Page Group
- Inbox Token
- I highly recommend enabling and configuring Google’s reCaptcha on your form to cut down on SPAM.
- Create a new form with the following visible fields: * Indicates required fields.
- Grab your unique inbox token from Clio Grow
- Log in to Clio Grow → Settings → Integrations → Clio Grow Inbox → Copy button next to the Inbox Token
- Paste this token in the hidden field you named Inbox Token in 1.b.viii
- Sign up for an account with Attributer
- Copy and paste the Attributer code on your website. This should ideally be placed in the website <Head> tag.
- Add the following default values to the following hidden fields:
- Referring URL: {embed_url}
- Source: [channel]
- Source Drilldown 1: [channeldrilldown1]
- Source Drilldown 2: [channeldrilldown2]
- Source Drilldown 3: [channeldrilldown3]
- Landing Page: [landingpage]
- Landing Page Group: [landingpagegroup]
- Add New Webhook (gravity forms settings → Webhook → add new)
- Name it whatever you’d like. I name mine Webhooks Feed 1
- Request URL: https://grow.clio.com/inbox_leads
- Request Method: POST
- Request Format: JSON
- Skip Request Headers
- Configure the Request Body section to the following:
- Check the Select Fields radio button
-
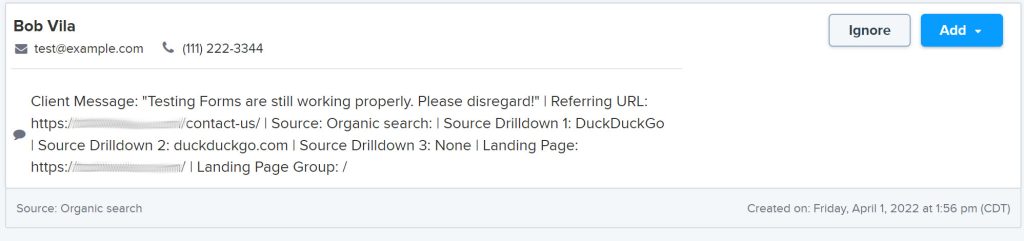
Key Value from_first Name (First) from_last Name (Last) from_email Email from_phone Phone from_message Client Message: “{Tell me about your case::8}” | Referring URL: {Referring URL:11} | Source: {Source:12}: | Source Drilldown 1: {Source Drilldown 1:13} | Source Drilldown 2: {Source Drilldown 2:14} | Source Drilldown 3: {Source Drilldown 3:15} | Landing Page: {Landing Page:16} | Landing Page Group: {Landing Page Group:17} referring_url Source from_source Referring URL inbox_lead_token inbox token
- Verify everything is landing in the Clio Grow Inbox it should look like this:
Process To Create A Contact In Clio Grow From The Inbox
Since Clio Grow does not have an open API, what we did above was pass information from your website form into the Clio Grow’s Inbox. To add a contact you’ll simply navigate to your inbox, click the Add button and then Add Contact. You can also decide to do a Quick Intake if you’d like.
Before we can do this, however, you need to add custom lead sources to your account. Here’s how to do that directly from Clio. The sources you should make are:
- Organic Search
- Organic Social
- Referral
- Direct
- Paid Search
- Display
- Paid Social*
I recommend aligning these to what you have set up in Google Analytics. We set up custom channels in our GA accounts which is noted by the *.
Once you have these sources added, you will need to select the correct source from the source drop down field when you add a contact from the Clio Grow inbox. This should match to the source noted at the bottom of the lead in the inbox.
Bonus Points For Connecting Clio Grow To Clio Manage
In Wednesday’s webinar, I’ll explain how to connect Clio Grow to Clio Manage. I’ll also touch on how to pass this source information through to the new Matter in Clio Manage. From there, you can start to understand which sources/channels are driving revenue to your firm. Dare I say ROI?