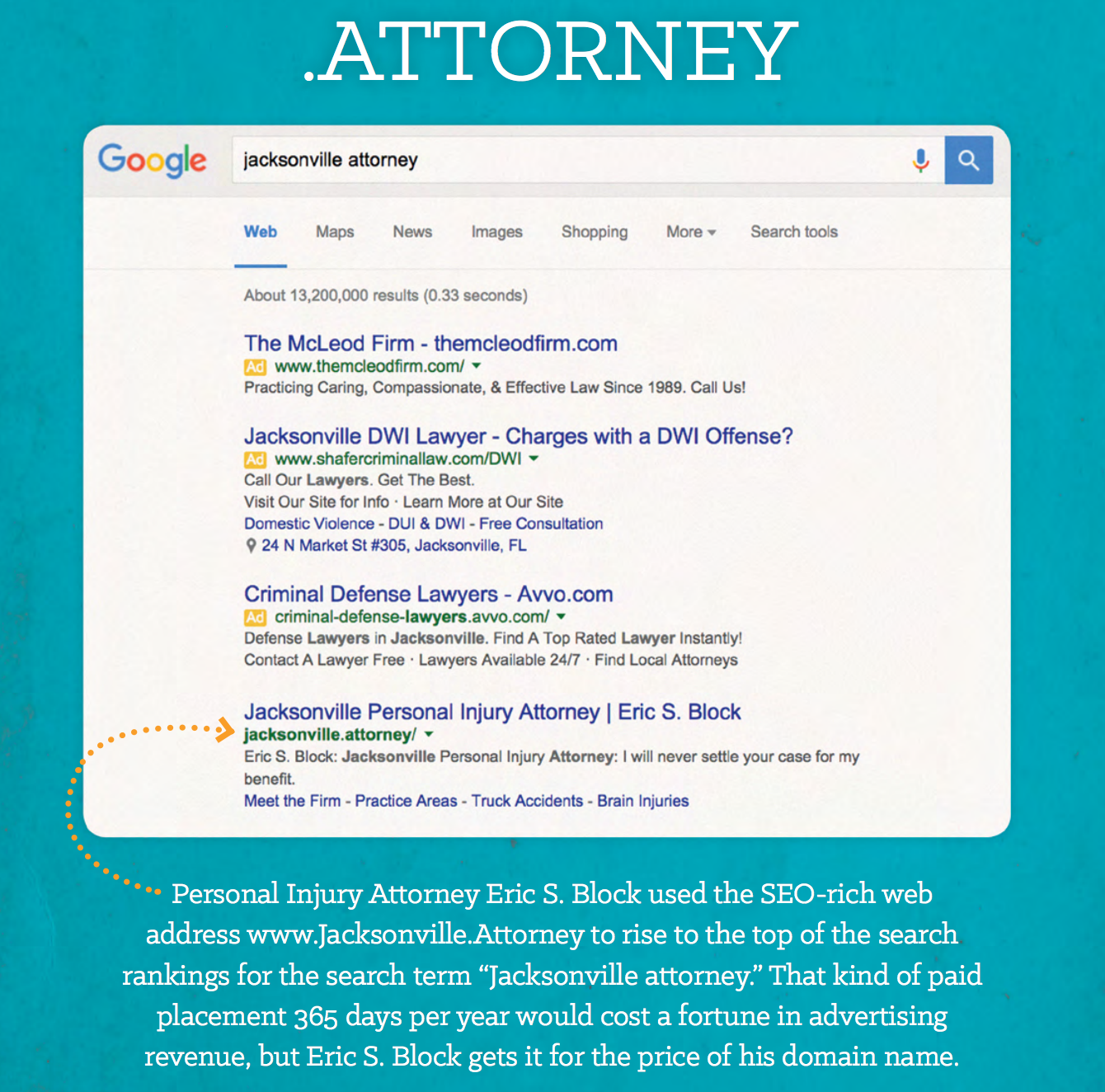
Lawyers – you’ve been duped into buying the new .lawyer, .attorney, and .law TLDs by a conspiracy of numerous “studies” all citing the same bogus example: Jacksonville.Attorney. This newly launched domain, with the new .attorney TLD, was deliberately manipulated to suggest its success in SEO rankings was due to the new .attorney TLD. This “case study” was then shopped aggressively to the media and used as an erroneous example to sell more domains to unsuspecting attorneys.
I first became aware of the Jacksonville example when a lawyer forwarded me a glossy printed brochure from Rightside – a reseller of the new TLDs – touting the SEO benefits of the new TLDs. My client wanted to know if we should migrate his domain.
This case study has been covered repeatedly by journalists regarding the efficacy of the TLDs as a magic bullet for search. Response magazine writes:
Due to the specificity of many TLDs, such as .lawyer, .mortgage, or .software, they often coincide with popular search terms and become valuable lead-generating tools while also boosting search engine rankings…
“Six months ago, it did not rank on any page at all for relevant searches,” Block said. “Without making any other design or content changes, we’re now starting to outrank our more established competition.
A Quick History
Recently, lawyers have been able to purchase new domains with .lawyer, attorney or .law replacing the traditional .com. (These are know as Top Level Domains – TLD). These new TLDs are available only to attorneys through a select number of resellers and are available at an extensive price premium from your typical domain.
Before we go any further, let’s be very clear that every experienced SEO should know where Google stands with regard to the SEO impact of these new TLDs. John Mueller has addressed this issue very specifically:
Keywords in a TLD do not give any advantage or disadvantage in search.
…understand there’s no magical SEO bonus…
So it is odd for so many case studies, by so many experienced experts, to be written with so many vociferous arguments pushing the SEO benefits of the new TLDs. All in direct contradiction with fundamental search theory and Google’s crystal clear and specific remarks.
(My emphases in the quotes below)
Name.com.
Domain reseller, Name.com cites the Jacksonville example:
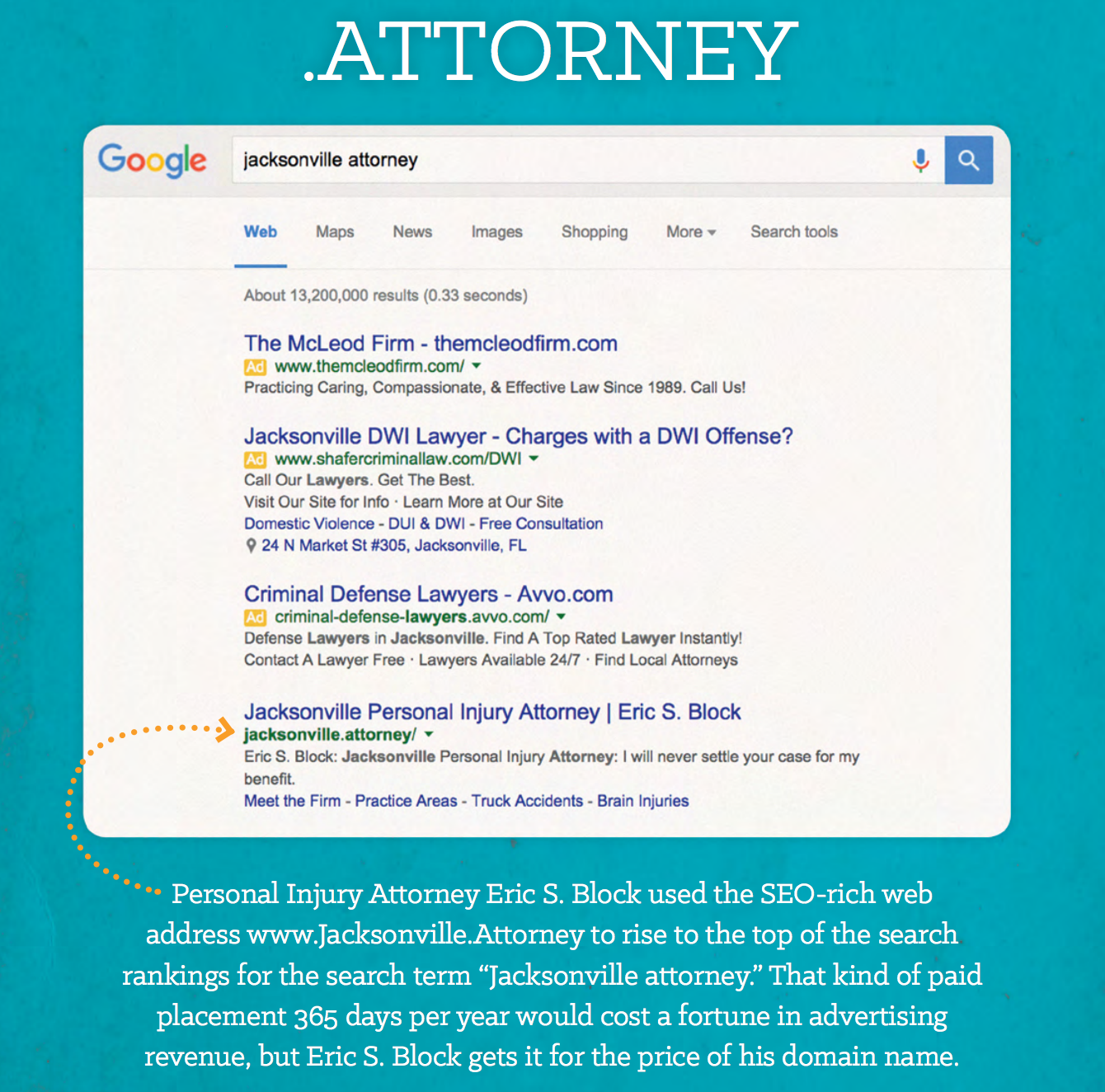
And while there is no definitive proof that it can give you a boost in SEO rankings, some websites that use New Domains are already beginning to rank on the first page of search results. Take, for example, jacksonville.attorney, which is the first non-paid result when you search for “jacksonville attorney”
FindLaw
Big Box legal player, FindLaw (one of the select few resellers of the new TLDs for attorneys) weighs in:
From both a consumer and an SEO perspective, a verified, restricted top-level domain provides a level of confidence that you know who you are dealing with online.
SEO for Lawyers
Luke Cicilliano (also a TLD reseller) at “SEO for Lawyers” penned an extensive, 6 post series outlining the virtues of the new .TLDs. A few excerpts:
The new domain extensions are going to impact search in a big way.
Over the foreseeable future we see the use of the new TLD’s becoming a meaningful ranking factor in search.
Dot Law Inc
Yup – there’s a company set up whose entire business model is dedicated to selling vanity .law domains.
Search Engine Ranking – Since only lawyers can own .law domains, lawyers and law firms will be able to increase credibility in search results as compared to other top level domains.
RightSide
Rightside’s blog includes a deeper dive into the aforementioned Jacksonville example. Excerpts:
At the same time, we’ve been more than happy to point to Jacksonville.Attorney—a site which has reached the top of Google’s search results—as a great success story for nTLDs….
The domain extension likely contributed to Jacksonville.Attorney’s high search ranking….
he made a move from EricBlockLaw.com, to his current Jacksonville.Attorney domain. Within months, Eric was seeing huge gains in traffic and search rankings.
But not all of the articles are directly from TLD resellers….
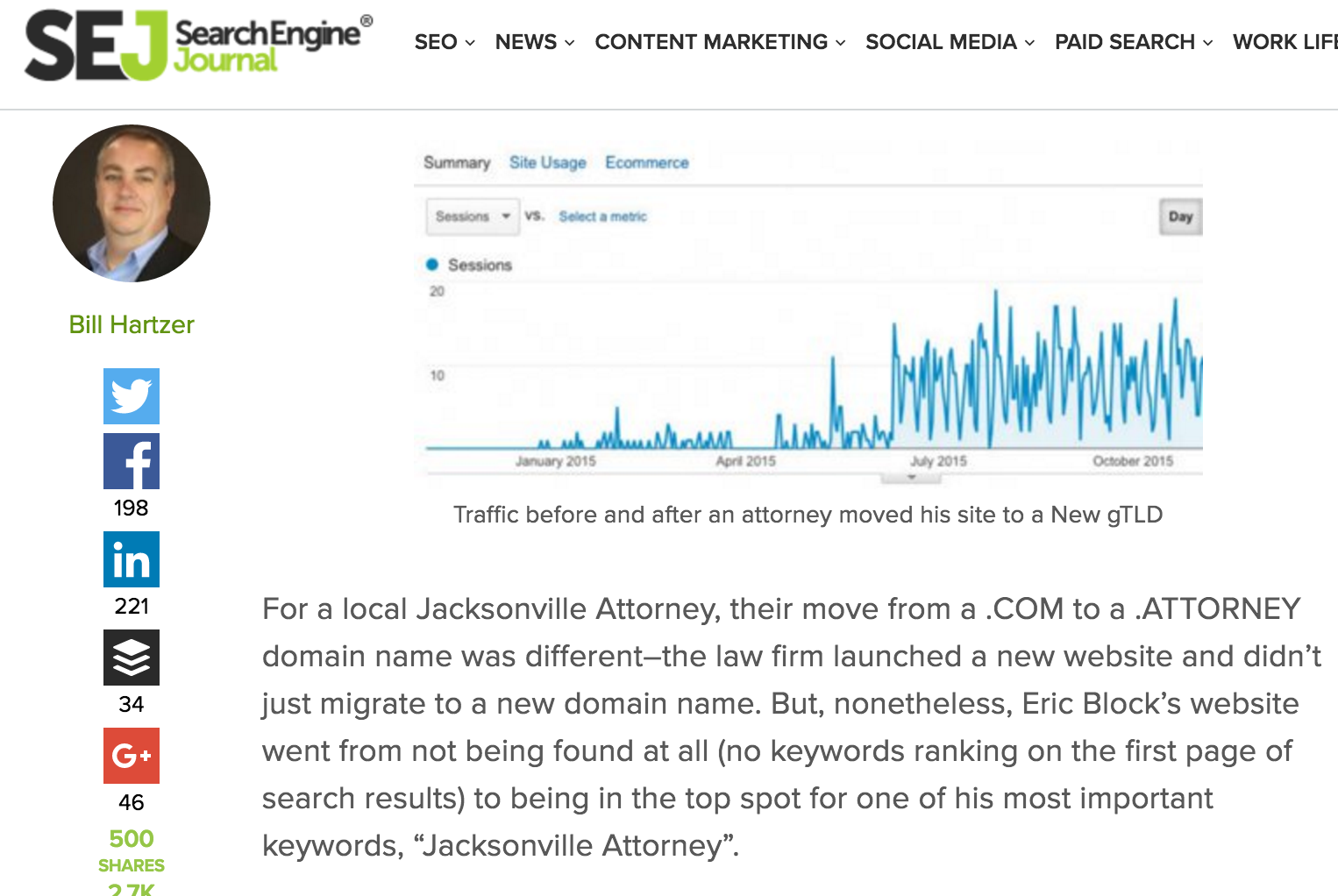
Search Engine Journal
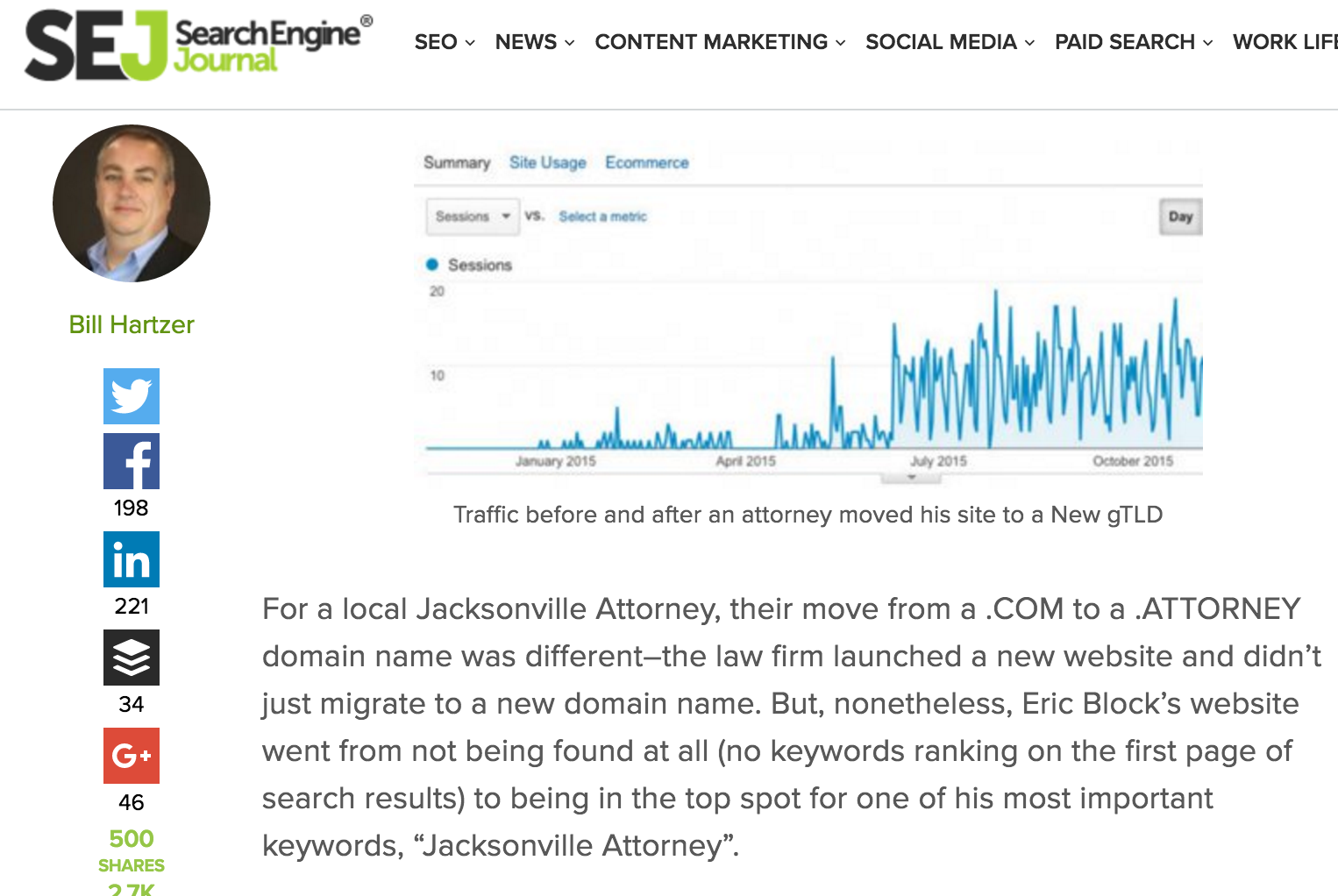
A Search Engine Journal post touting the Jacksonville Attorney case study shows a screenshot of the site’s search traffic from Google Analytics before and after it launched. Pause and think about that for a second… you mean to say that the site has more traffic now that it did before it was launched? This of course, is like comparing my 5 year-old’s height today to his height prior to conception.

This article goes on to conclude:
We certainly have some proof that moving a site to a New gTLD domain or using a New gTLD domain for your brand new domain could help organic rankings, and it certainly won’t hurt rankings.
Which is a complete 180 about face from the author’s previous position regarding gTLDs. From his blog post titled Will New Domain Name TLDs Carry Extra Weight in the Search Engine Rankings?…
So, with all of these new TLDs, will these new domain names carry any extra weight when it comes to search engine rankings? Absolutely Not.
You’ll also note in the GA graph above, the site is pulling in roughly 10 sessions a day. Even assuming all of this is organic search traffic, its hardly a runaway SEO success by any measure and not fodder for an aureate case study.
American Bar Association
The ABA covered the new TLD’s touting their impact on search multiple times:
Search engine algorithms are notoriously byzantine, and the degree to which they weigh domain names, in balance with other factors, is clear only to the mathematicians writing the code. It is evident, though, that domain names are a factor.
Domain names alone don’t guarantee high ranking, but early data does suggest that new TLDs “are holding their own against, and in some cases outperforming, comparable addresses registered in legacy domains like .COM.”
Globerunner Case Study
Globerunner, an SEO agency out of Texas, was so enamored with the Jacksonville example, that they developed a slickly produced, 15 page case study that leads to the same carefully measured, data-driven conclusion:
Our research has led us to the conclusion that the uptick in organic search traffic on the firm’s rebranded website (www.jacksonville. attorney) was driven, at least in part, by Eric’s firm choosing to use a new, .ATTORNEY, domain name… we believe that new gTLDs do offer multiple traffic generation benefits, especially because of the availability of exact match keyword domain names like Jacksonville.Attorney.
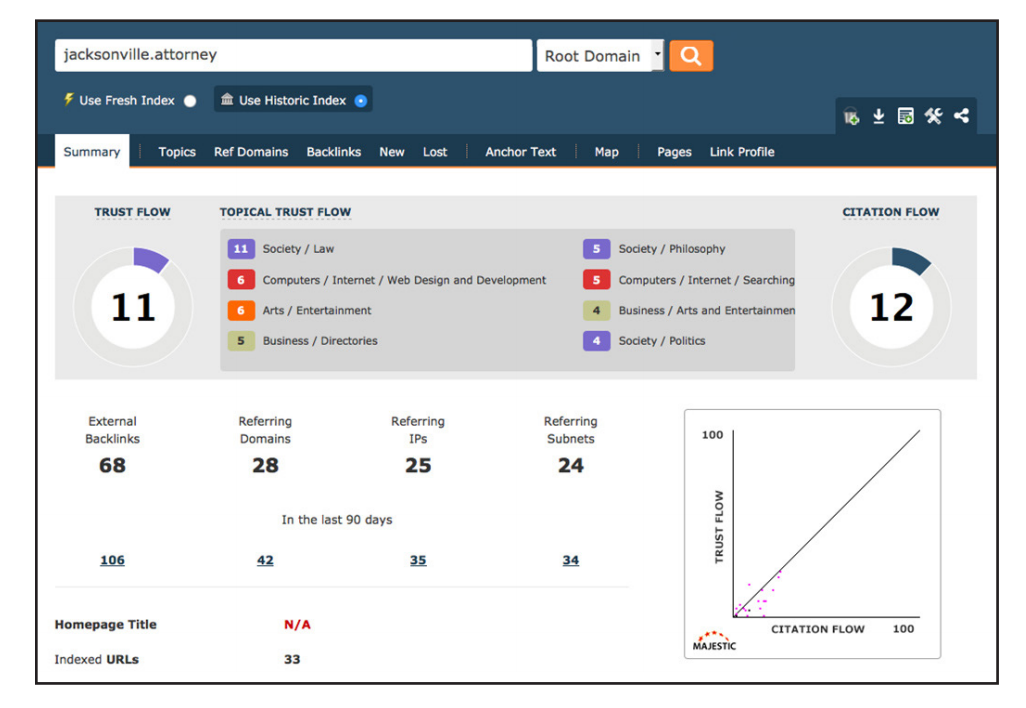
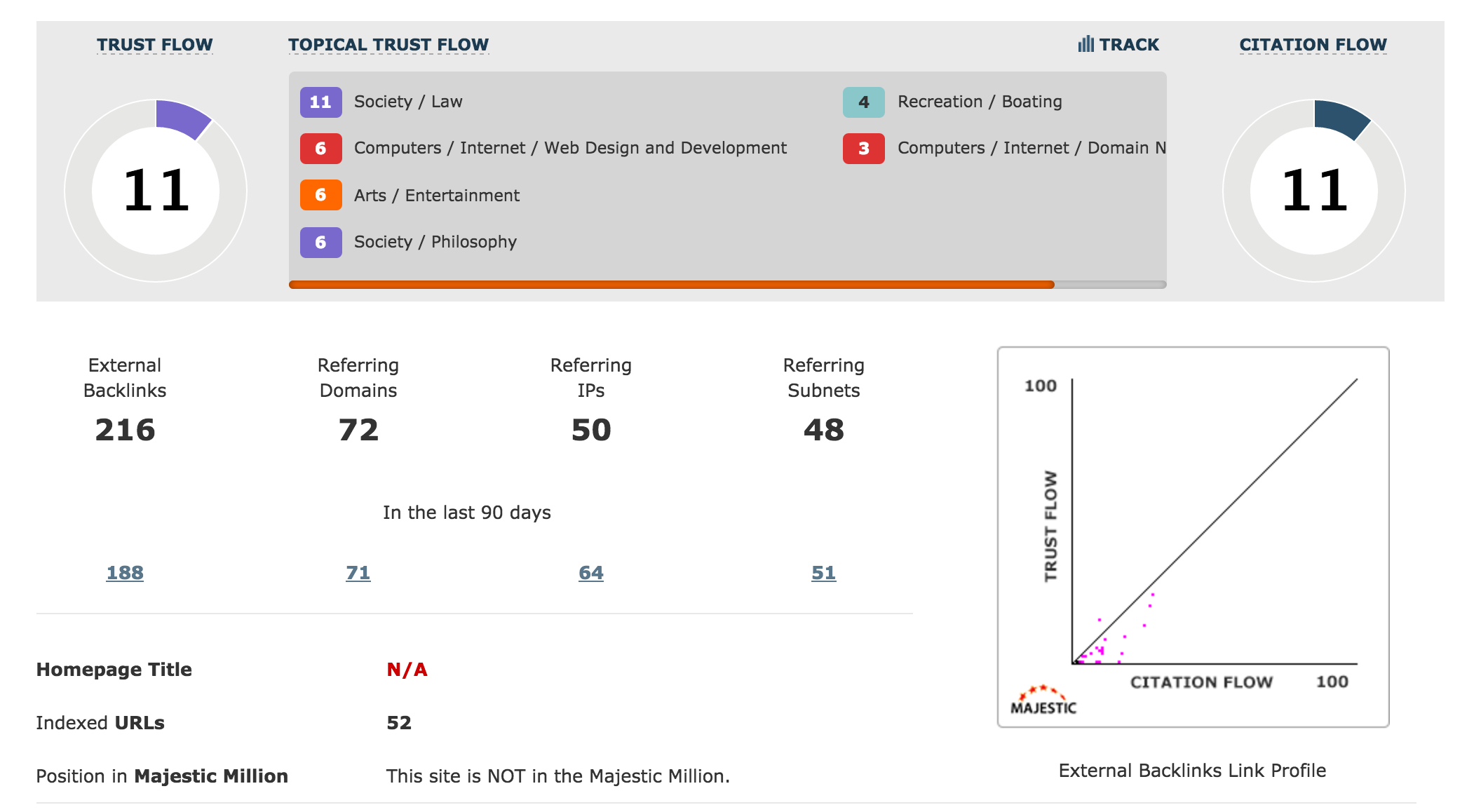
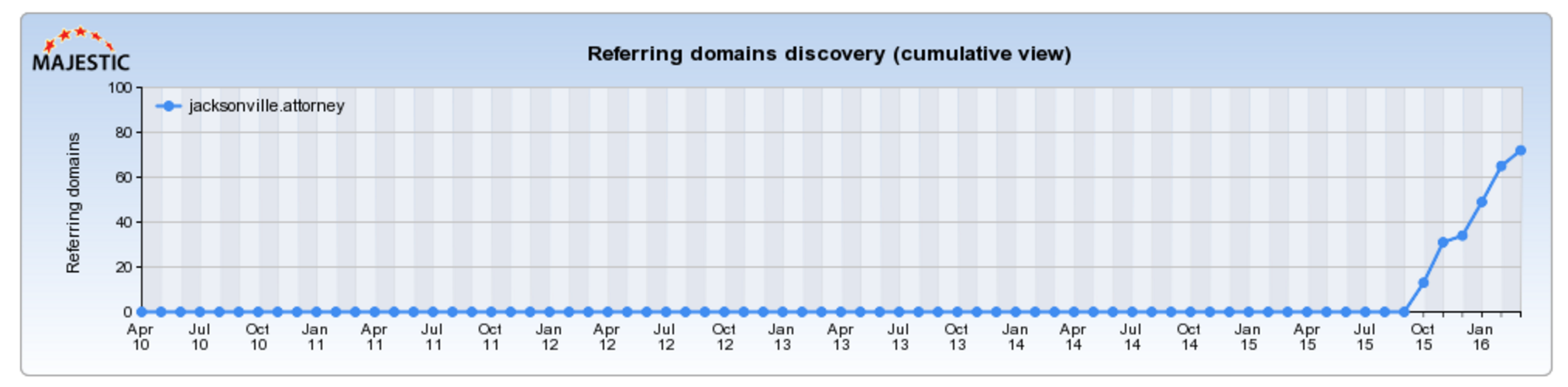
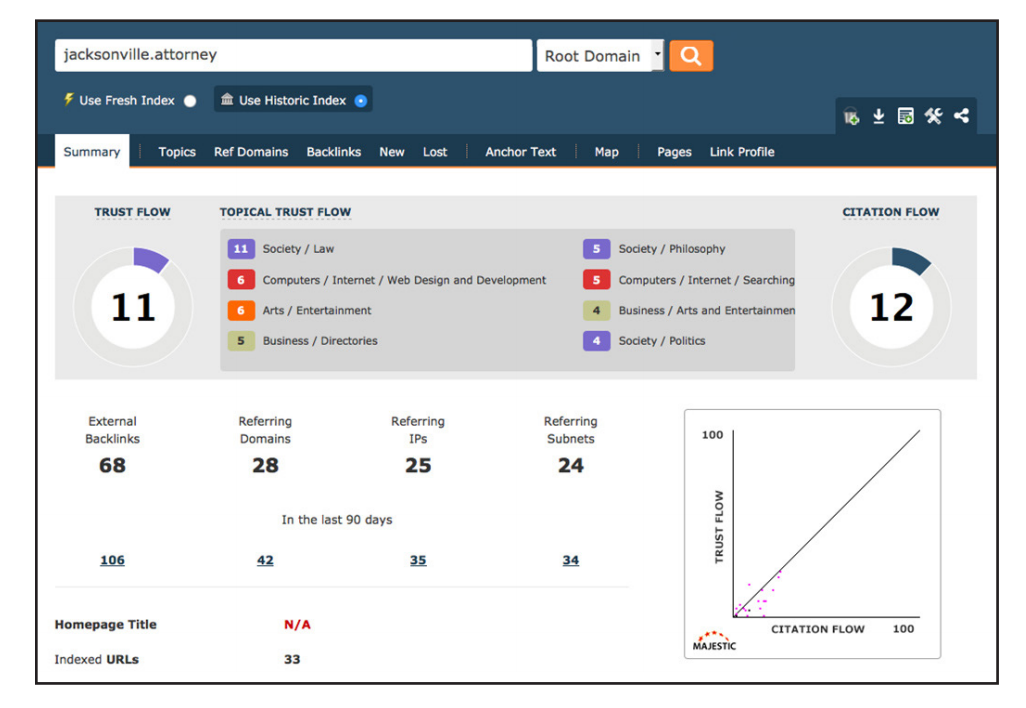
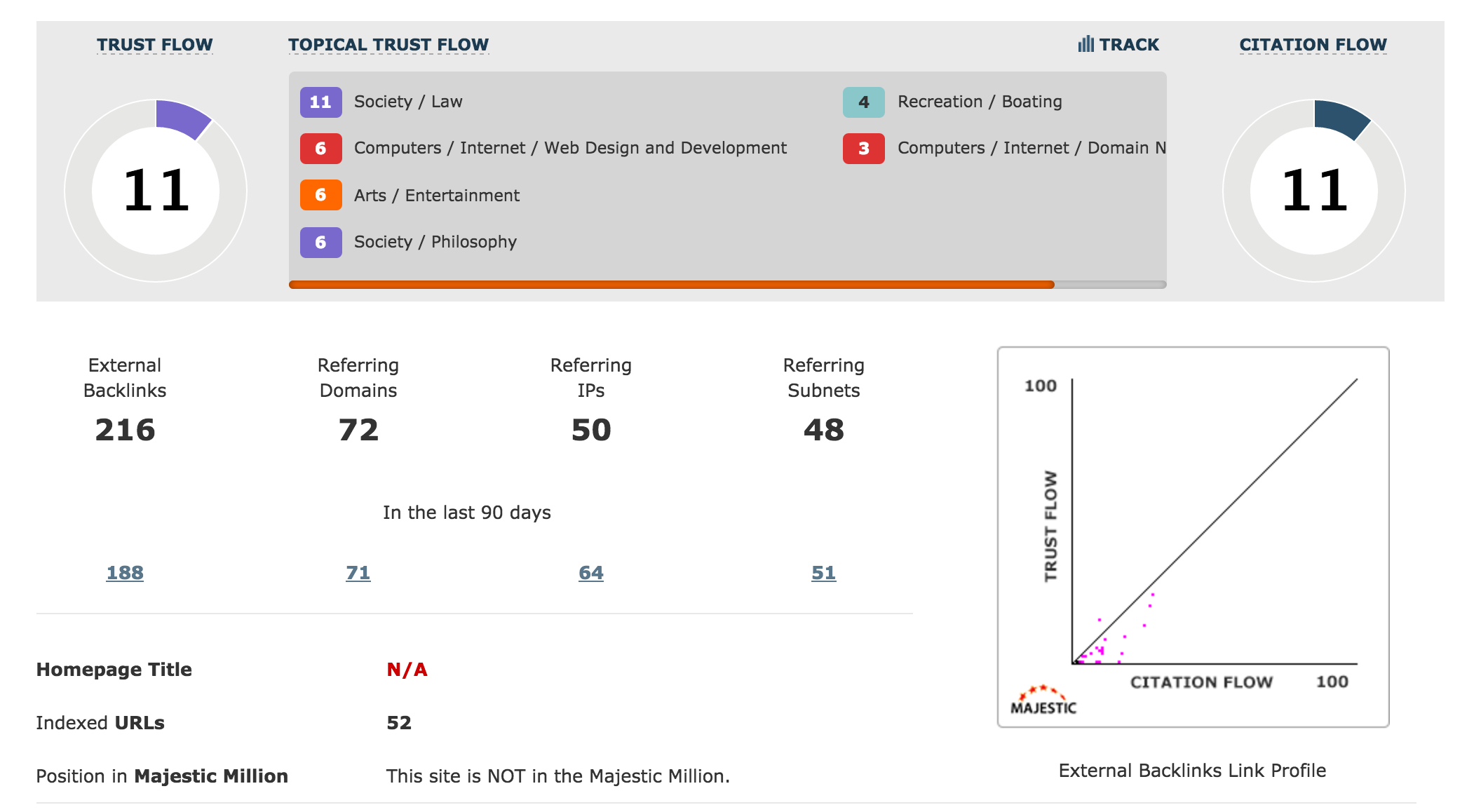
The Globerunner report does actually go deeper than all of the other “studies” and looks at the backlink profile for the new domain (which, would be my first obvious step in assessing success.) It looks like the backlink snapshot was taken roughly just 6 weeks after the site went live and, it certainly doesn’t reflect the current reality of the site. See the two different screenshots from Majestic below which show a more than threefold increase in the number of links.
So in this carefully researched case study – the obvious explanation for the site’s success (a bulletproof backlink profile) utilizes data that is, at best, grossly incomplete.
Globerunner’s Case Study Majestic Snapshot

Current Majestic Snapshot (taken 5/22/16)

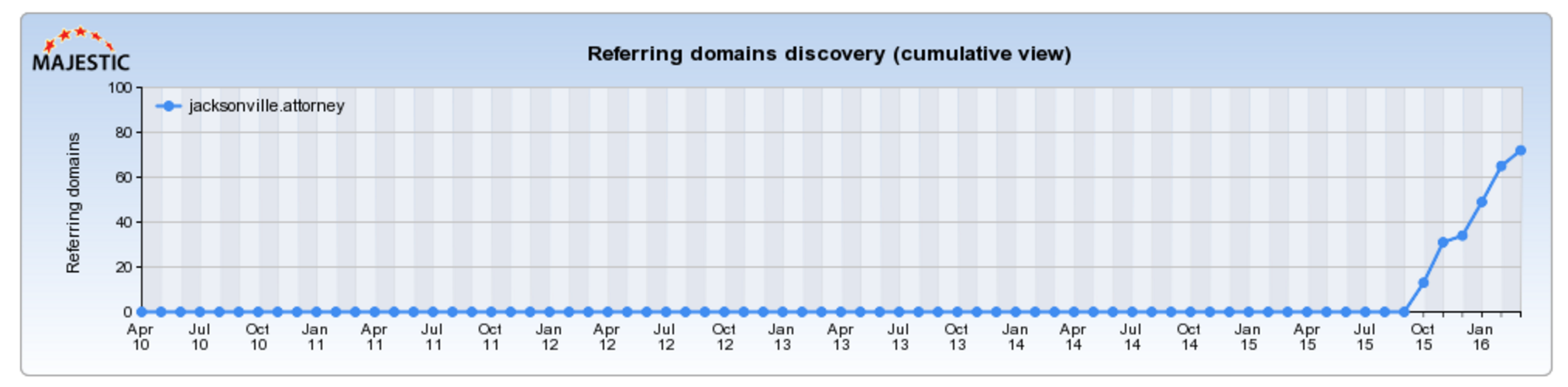
The backlink analysis brings up an entirely different question – how on earth does a solo practitioner’s brand new website generate over 200 backlinks across 70 domains in a scant six month period? I’ve been doing SEO for law for over a decade – the only way to develop this kind of backlink profile this fast is through an extremely aggressive campaign by experienced, SEO experts with deep contacts.
More pointedly – why didn’t any of the ostensibly objective studies bother to take the 5 minutes it took me to review the backlink profile? Didn’t anyone else notice or was this obvious point deliberately overlooked?

The Legacy Site – Content, Platform and Design
Remember that comment about the site not being redesigned and no new content? I started to wonder if this was true, so I reviewed the legacy site (ericblocklaw.com) on archive.org to see what it looked like prior to the migration to the .attorney domain. From a content perspective, is this a true apples to apples comparison?
Not only was the site completely redesigned and the platform updated, but the content was completely overhauled as well. The legacy site had a scant 14 pages and the new one…. 141. The legacy on-page was atrocious – not a single H1 and site-wide verbatim, generic title tags and meta descriptions. Here’s the before and after for Personal Injury pages. Hmmmm… wonder why the early site wasn’t ranking for “personal injury lawyer”?

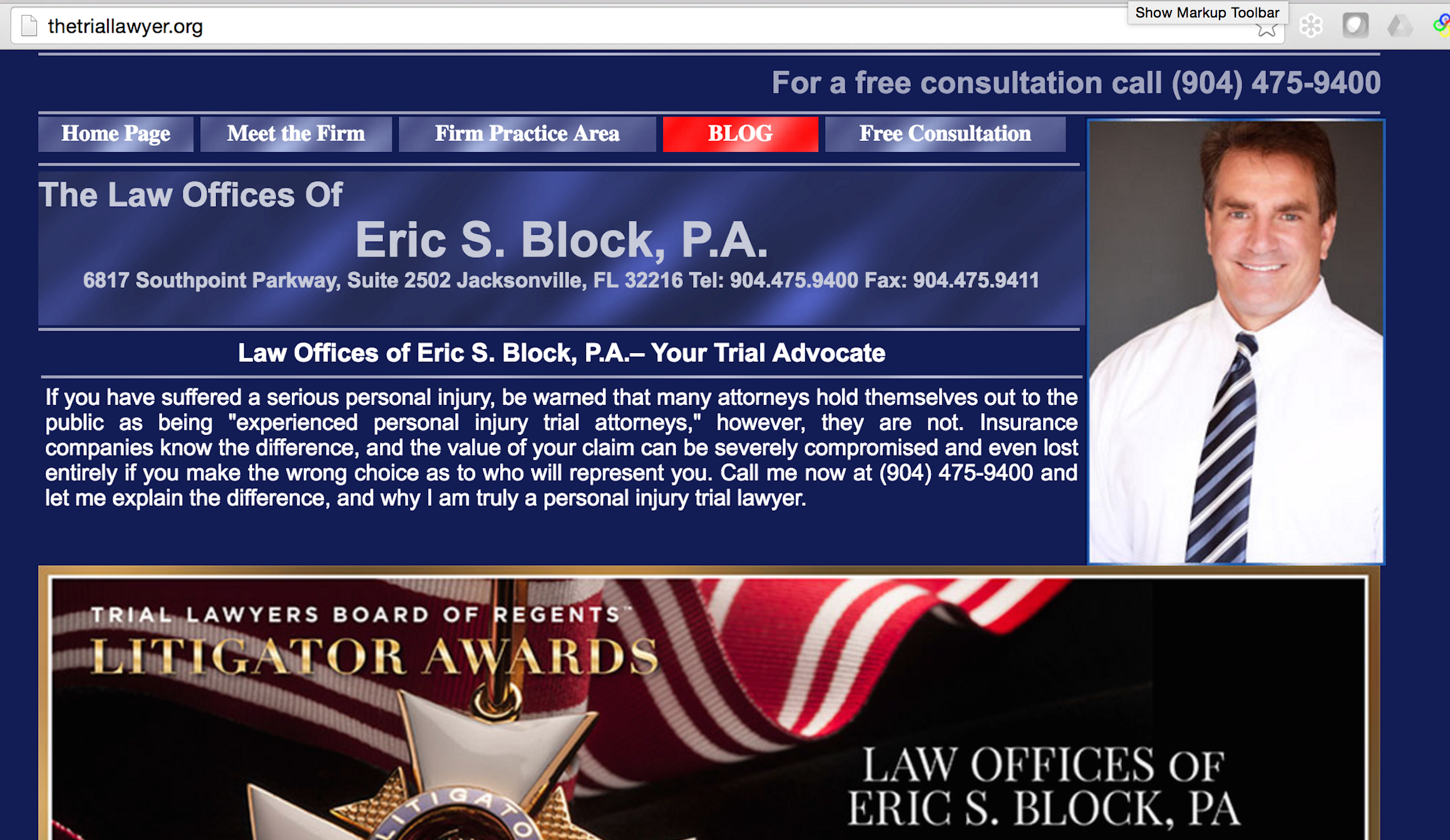
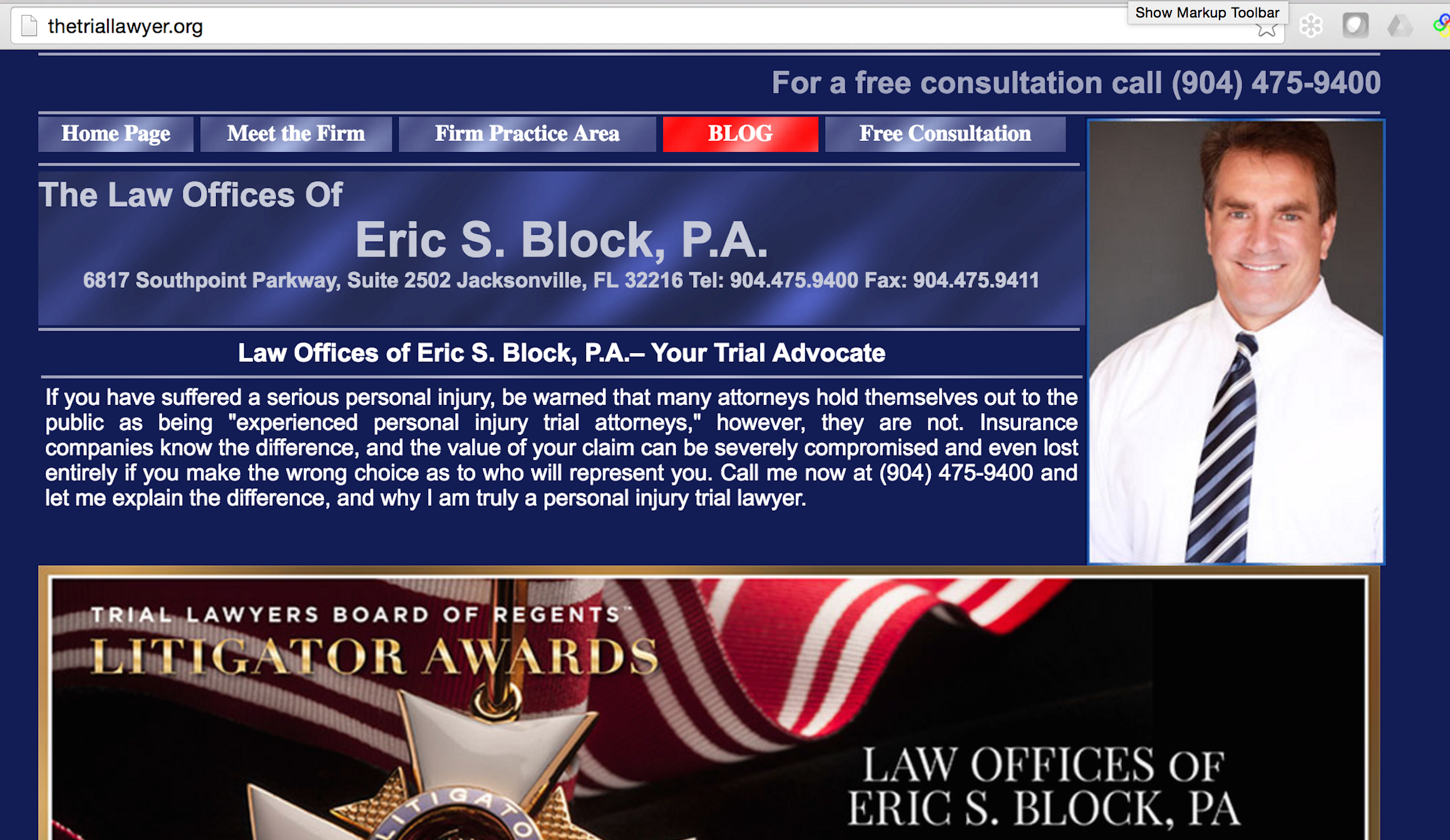
Delving further into the content showed that many of the practice area pages were verbatim duplicated across 10-20 other law firm sites. Further, ericblocklaw.com was a carbon copy of itself on a domain that is still live today: http://thetriallawyer.org/. So we have a case of thin, copied, duplicated duplicate content. Anyone still wondering why it didn’t rank?

A Wider Study
Making assertions that fly in the face of SEO theory with a single datapoint is dangerous at best…. and I would be similarly remiss in rejecting the premise of the top TLDs impacting SEO on that single example as well. So I enlisted the help of Dan Weeks to look at thousands of personal injury related queries across twenty large cities in the US and looked for instances of the new TLDs on page 1 results. Just one .lawyer TLD. No .law’s. No .attorney’s. And that one domain was a redirect of a previously strong domain.
My Opinion
Lawyers have been duped into buying things for their alleged magical SEO benefits for years. Press releases, social media consultants and virtual offices have all been sold to unsuspecting lawyers with the tease of a little Google Juice. This is just another example of lawyers being duped into ponying up money with empty promises of SEO success. Its a sophisticated, slickly produced, marketing and PR campaign supported by widespread “case studies” of a single erroneous example. And those case studies ignored the most foundational components of website success: content, platform and backlinks, in their analysis.
Jacksonville.attorney’s real success is due to a Pygmalian make-over of one of legal’s most sickly, pathetic sites with a comprehensive redesign, an upgraded infrastructure, a massive expansion of high quality content and a wickedly aggressive linkbuilding campaign.
But if you’d like some of that Google Juice, we have some available for purchase in our Legal SEO Store.
![]() Whether you are using Adobe Photoshop, Affinity Photo, or any of the other photo editing programs available, you will need to figure out which filetype will be the best for your image. This could be confusing considering how many file options are available. In this post I will be going over two popular file formats, JPEG and PNG.
Whether you are using Adobe Photoshop, Affinity Photo, or any of the other photo editing programs available, you will need to figure out which filetype will be the best for your image. This could be confusing considering how many file options are available. In this post I will be going over two popular file formats, JPEG and PNG. Once you’re happy with the changes you have made, simply download the image and you are ready to go!
Once you’re happy with the changes you have made, simply download the image and you are ready to go!