At the beginning of July, our hosting provider announced they were offering WebP images to be supported on their servers. WebP is an image format created by Google that offers better compression than JPGs or PNGs. One major issue is the lack of support, Safari being the biggest offender of not supporting WebP. Don’t worry though, it’s easy to create fallbacks if not supported. The goal we are testing is hoping to knock off some site loading time and site size. I enabled this on a website that is entering our QA and final optimization process.
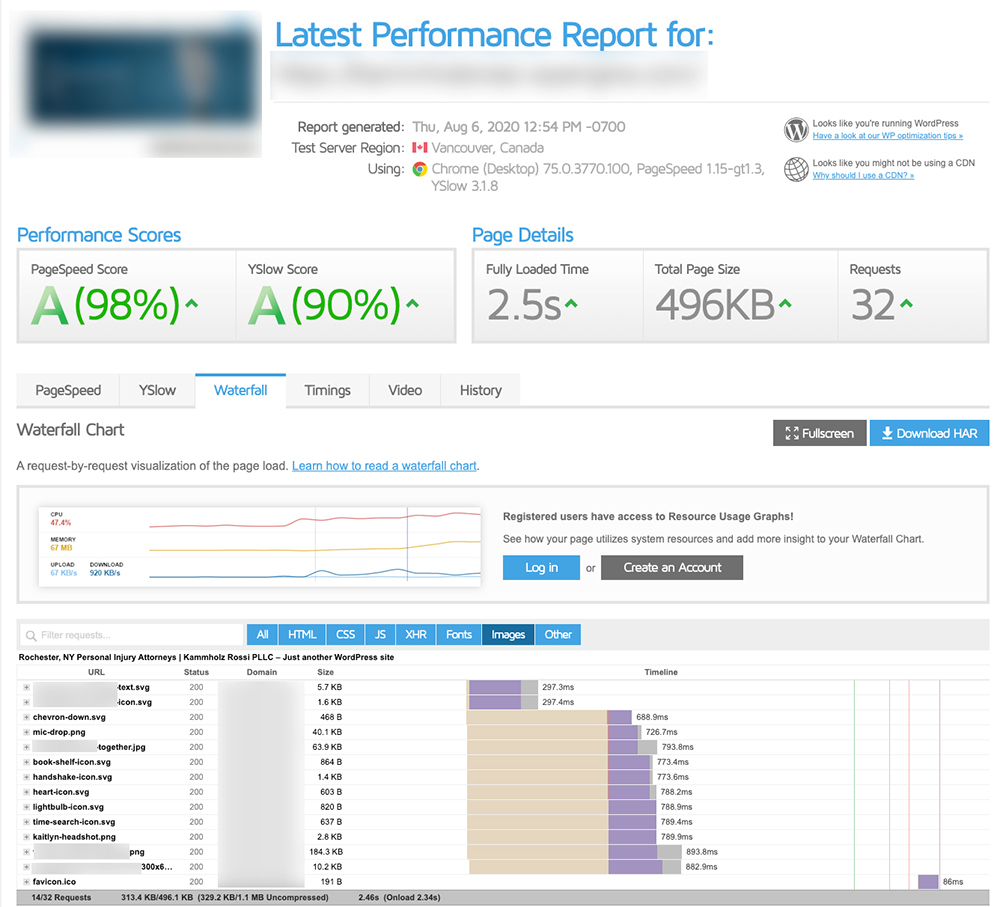
Before WebP was Enabled
A few notes:
Optimizations below have not been enabled yet:
- Image/Asset caching
- Minifying/Concatenating scripts or styles
- Lazy loading of images
- Enabling of any CDNs

| Site Weight | |
|---|---|
| 2.5s | 496kb |
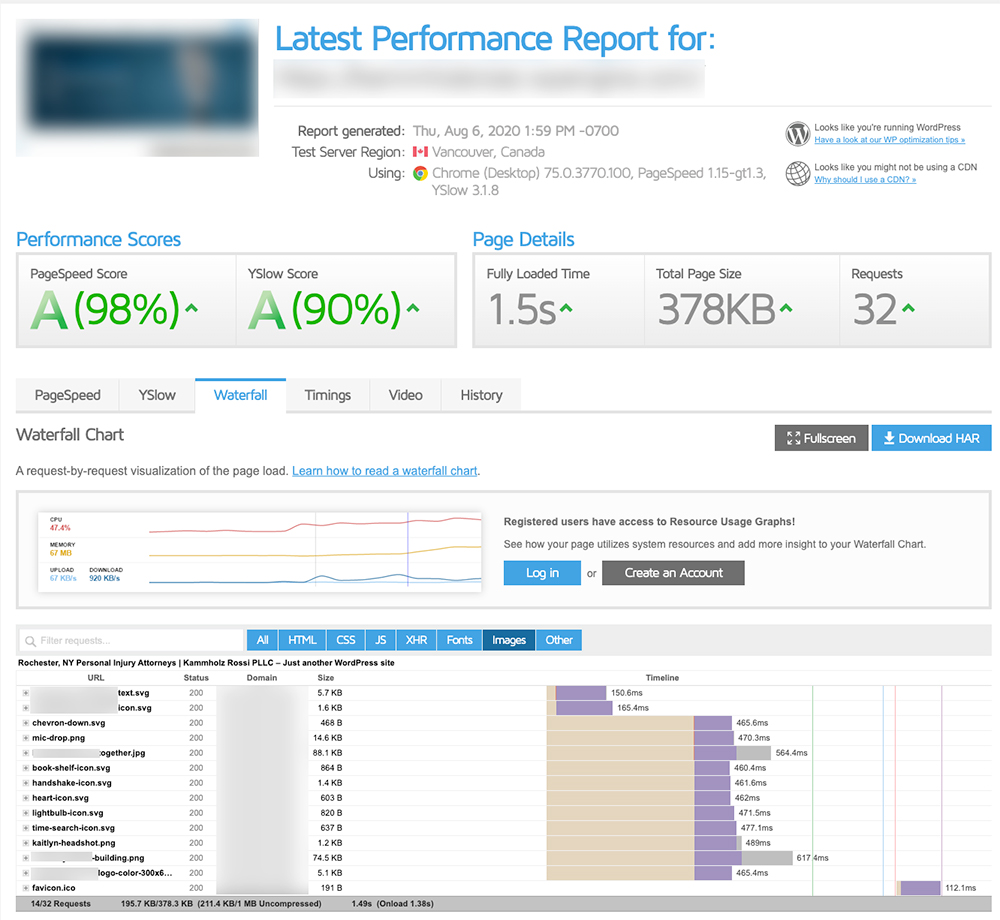
After WebP was Enabled

| Site Weight | |
|---|---|
| 1.5s | 378kb |
Conclusion on WebP
Although the test website was already pretty lean, we have shaved off around ~one second of load time and 100kbs of site weight. If you can easily enable WebP, I would say it’s time to start testing it out.