Title Tags: What They Are, How They Work, and How to Write Them
Those working with WordPress/Yoast SEO will know title tags from setting up their homepage, but not much beyond that. Due to this, it can be easy to neglect title tags when building a website. This is a mistake, and I’ll tell you why.
What they are
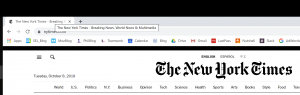
Title tags are incredibly important to SEO and page rankings by helping to communicate the purpose of the page in its code. HTML title tags are similar to page headlines but are often more to the point and describe the basic function of the page. A seen below, the page title for the New York Times is “The New York Times,” but the title tag (visible in the scroll-over text in the upper left-hand corner) is “The New York Times – Breaking News, World News & Multimedia.”

How they work
Title tags work by telling search engines the content of the page. This is how title tags can improve rankings: a well tagged page will make it easier for the search engine to connect users with the website. If the tags are relevant to the page, it will show up in relevant searches, even if none of the keywords from the page title are searched.

How to write them
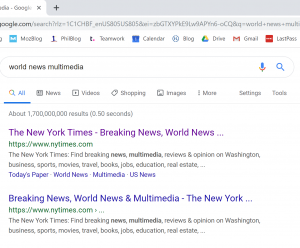
As previously stated, title tags need to be relevant to the content of the page, with specific enough keywords for search engines to be able to categorize them. This focus on keywords might make it tempting to cram your title tag full of any relevant word or phrase, but be warned: Google automatically trims long title tags. This can be seen above, where “The New York Times – Breaking News, World News & Multimedia” is cut into “The New York Times – Breaking News, World News …” If Google considers your tag too long or insufficiently informative, they will rewrite them. If your title tags are concise and informative, Google will probably leave them as you wrote them. In summary: you can make your title tags long if you want to, but Google might take over.
