How to Properly Use Alt-Text
Images are some of the more misunderstood features of web pages. While they are important for conveying messages and often improve content as a whole, they can also lead to trouble when misused.
Alt-text is your way of staying out of trouble and improving the indexability of your content.
One of the worst ways images can get you in trouble is with ADA compliance regulations. When a website isn’t set up for accessibility users with any level of visual impairment will struggle. These users often use software that reads the content out to them. This is tough when the content says “Refer to the above image” and the only thing the software can say about the image is that it is 1926374627.jpeg. Alt-text fixes that.
When you insert an informational image onto your page, chances are you’ve seen the box to insert alt-text for the image. You very easily might have ignored it. You don’t want to ignore it.
What to Write in the Alt-Text Box
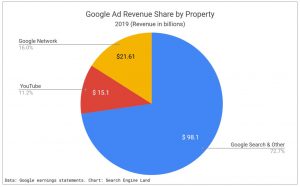
Ok, let’s look at this chart from Search Engine Land:

What information does it give? It clearly shows that Google earned a majority of its 2019 revenue from Search and other products. You can see that at a glance. What would a computer read?
Without alt-text, it would read google-ad-revenue-share-property-2019.jpeg.
Let’s fix that.
So it’s Google’s 2019 ad revenue share. We can start with that.
“Google 2019 ad revenue share pie chart…”
Now, what does it actually show? Let’s go through the data.
“Google 2019 ad revenue share pie chart. $98.1 billion from search and other products, 72.7%. $21.61 billion from Google network, 16%. $15.1 billion from Youtube, 15.1%.”
There you go. That’s an alt-texted informational image.
But what about decorational images?
So not all images are informational. They don’t all have clearly defined data. What if it’s just a random image? What if it’s just a descriptive image to show a picture of your product?
If it’s a random image (like the hero image here) alt-text isn’t 100% necessary. No one is missing out not seeing this stock image of water.
If it’s a product, describe it as you would your product.
Here is our Definitely Real product, Google Juice:

How might we use alt-text to describe this Totally Not Fake Google Juice?
“Google Juice…”
Well, that was covered in the file name. Let’s go a bit more in-depth.
“Google Juice. Green juice in a glass with two straws and kale.”
That’s better.
So now you know how to do alt-text. It does take a bit more time when creating a webpage, but it’s cheaper than an ADA lawsuit.
